レスポンシブなテクニカルプレゼンテーションを作成したり,まったく新しい次元のインタラクティブ機能とライブの計算機能を加えるたりすることが簡単にできます.参加者に有意義なプレゼンテーションとなるように,例題をその場で編集したり,画面上のコントロールでパラメータを変更したり,ライブのオーディオ・ビデオフィードや精選されたデータセットからデータを取得したりすることもできます.これらの操作はすべてWolframノートブックから直接行えます.
主な機能:プレゼンテーション用
インタラクティブな操作
プレゼンテーション中にパラメータ値を調整して新しい結果を生成します.
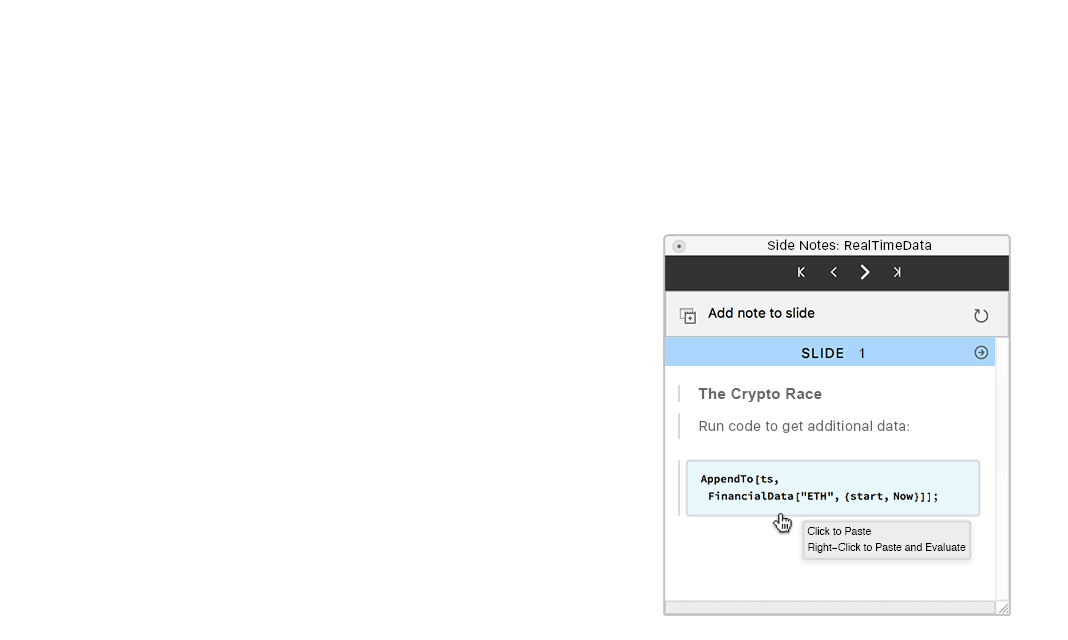
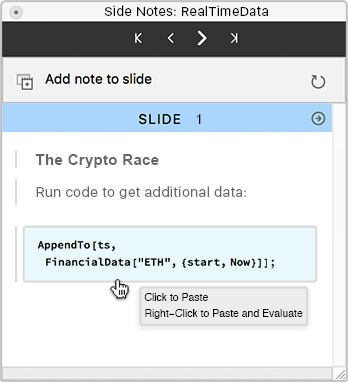
リアルタイムデータ
計算可能データに即時にアクセスできるので,プレゼンテーションを常に正確で最新に保てます.
ライブコーディング
プレゼンテーション中でもコードを書いたり,変更したり,実行したりして,インタラクティブな計算が可能です.
回転可能な3Dグラフィックス
プレゼンテーションに3Dオブジェクトを加えましょう.どこを軸にしてもインタラクティブに回転させることができます.
自動のサイズ変更
特別な設定をしなくても,プレゼンテーションの要素をどの画面解像度にも自動的に合わせます.
スライド内のスクロール
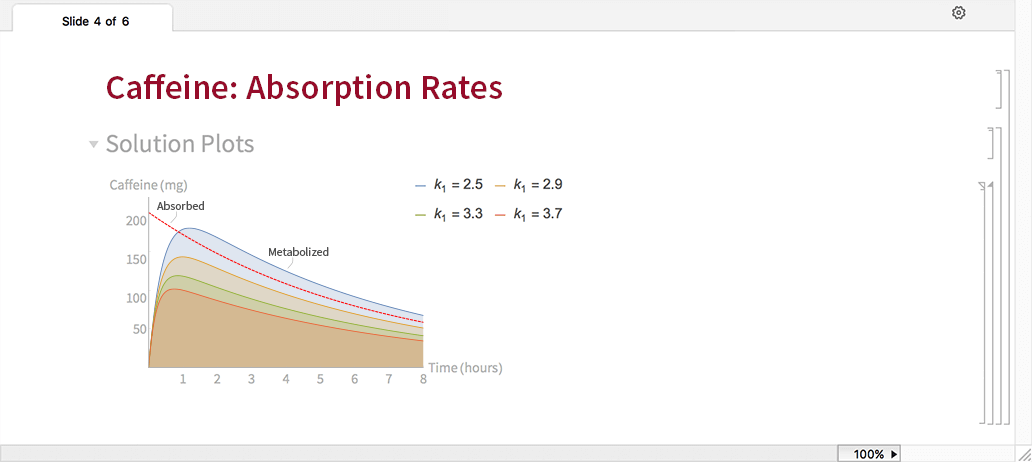
縦スクロールで,特大サイズのグラフィックスや拡張リスト等を含めることができます.
主な機能:準備用





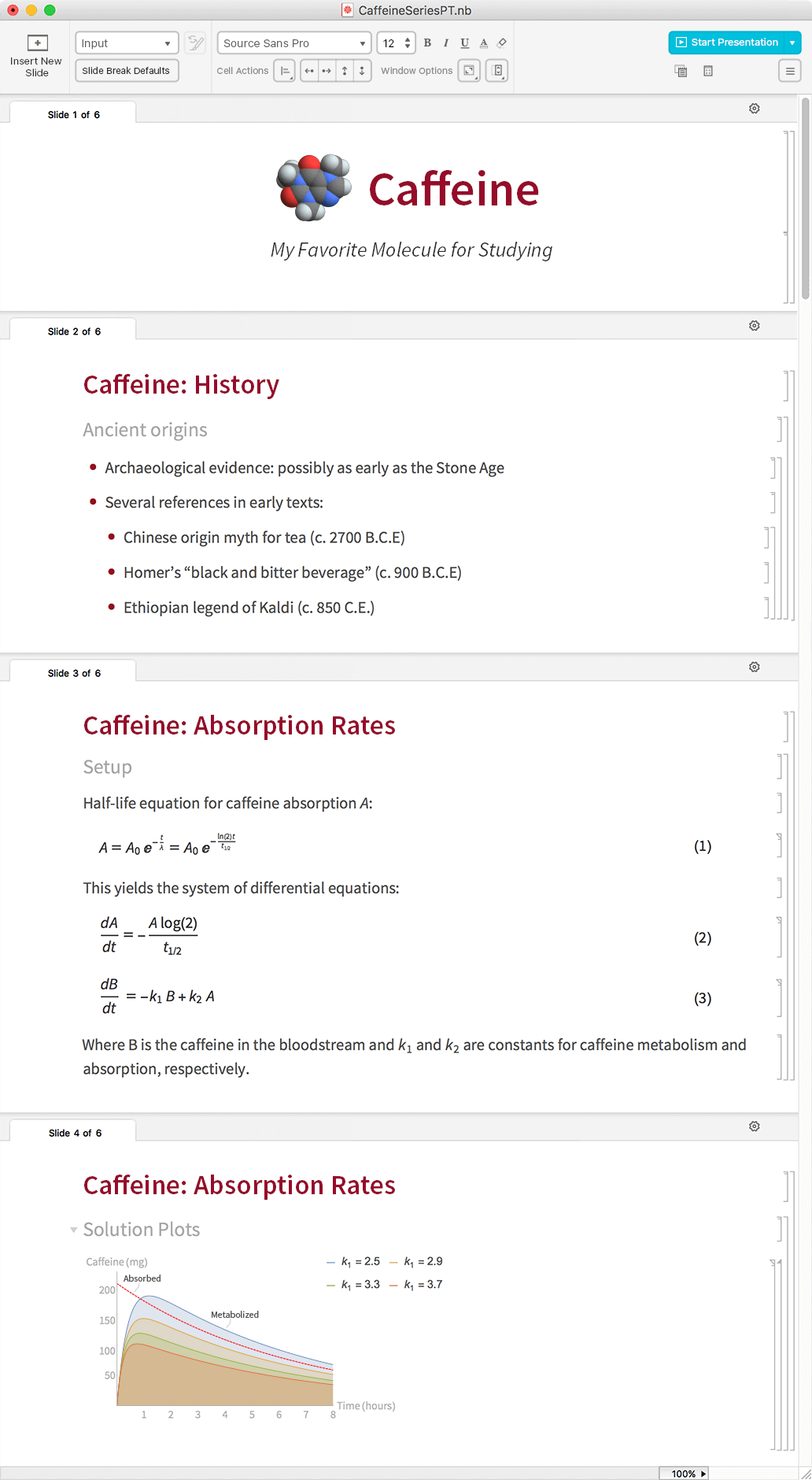
即時の編集を可能にするツールバー
ひとつにまとまった便利なインターフェースで,スライドショーのコントロールやオプションが管理できます.
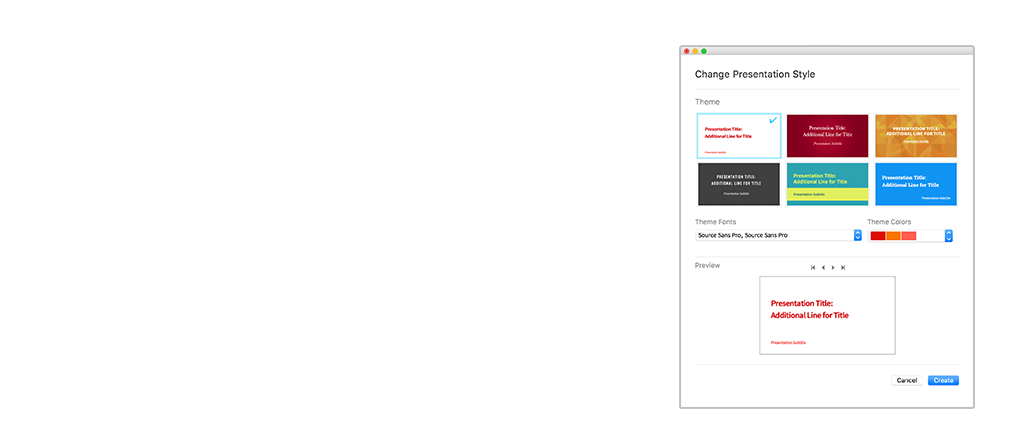
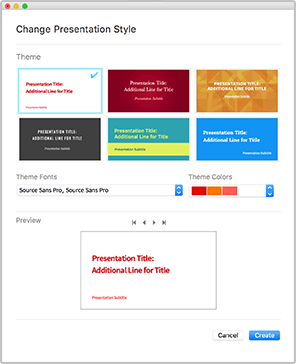
スライドテーマギャラリー
プロがデザインしたスタイルと色のスキームから選べます.選んだスキームは簡単にカスタマイズすることもできます.

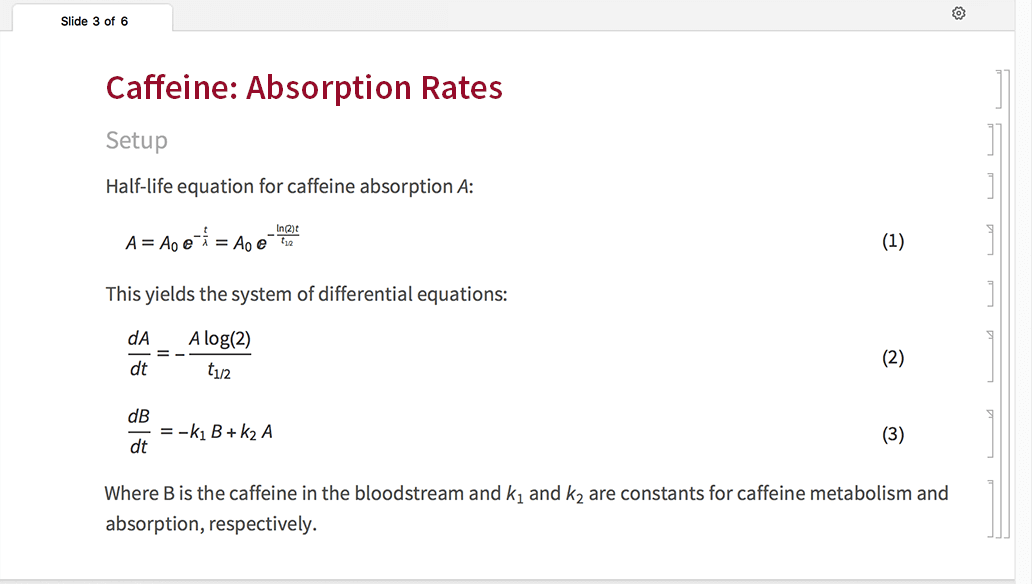
技術的タイプセット
出版品質のレイアウトで,何千もの技術的シンボルやタイプセット形式が統合されています.
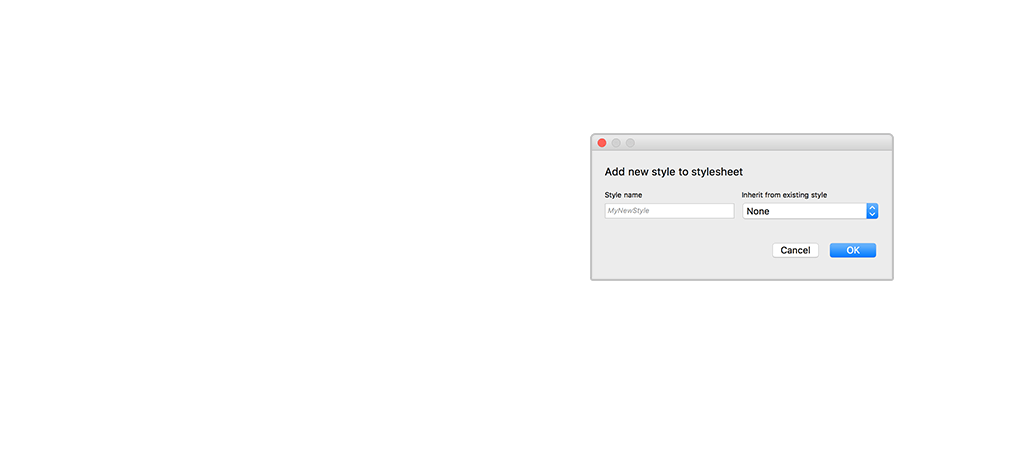
簡単なテーマ編集
個々のセルスタイルを調整すると,その変更をスタイルシート全体に即座に適用することができます.

カスタムのプロットスタイル
プレゼンテーションに合うように,組込みの設定を使うことも,プログラムで可視化を調整することもできます.
ワンクリックでプレゼンテーション
オーサリングモードとプレゼンテーションモードを即座に切り替えます.
レイアウトの微調整
最適なスライド配置のために,要素の位置やサイズが簡単に変更できます.
スクロールモードでの編集
連続的なスクロールモードで,コンテンツを簡単に編集し,配置します.
階層構造
閉じることのできるセル構造に要素を並べることで,簡単に整理できます.
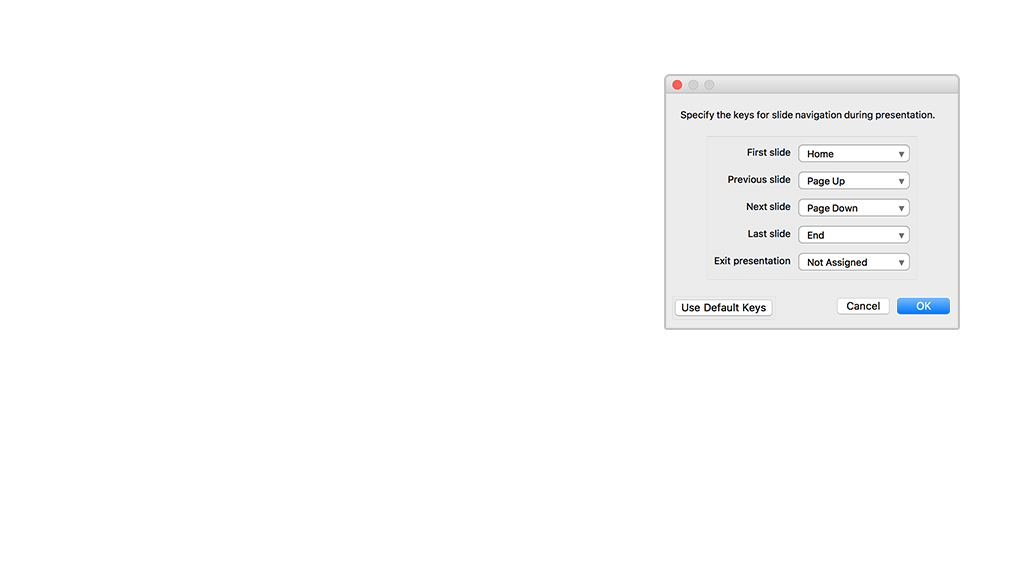
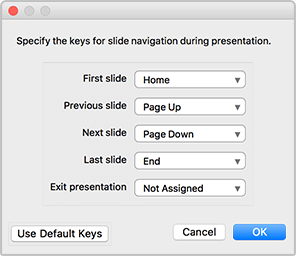
設定可能なコントロール
スライドショーのナビゲーションを最適にするために,好みのキーボードコマンドが選べます.

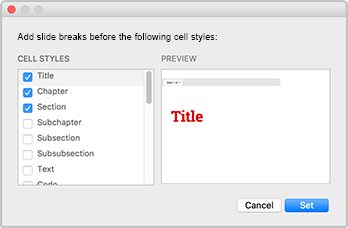
スライド区切りの初期設定
どのノートブックでも,セクションや章ごとに自動的に区切ってスライドにします.