Create a Complex Website about Elementary Cellular Automata
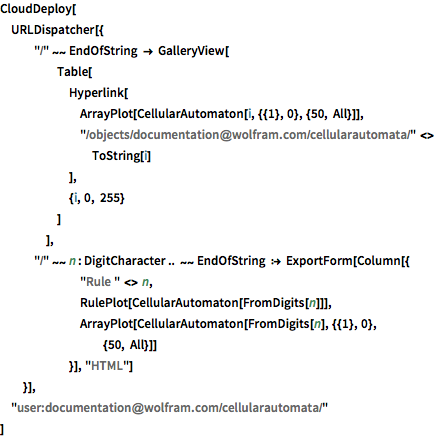
Using URLDispatcher and GalleryView, you can create complex websites in a single deployment. You can define a global view at the base URL and detailed views at numbered URLs.
In[1]:=

CloudDeploy[
URLDispatcher[{
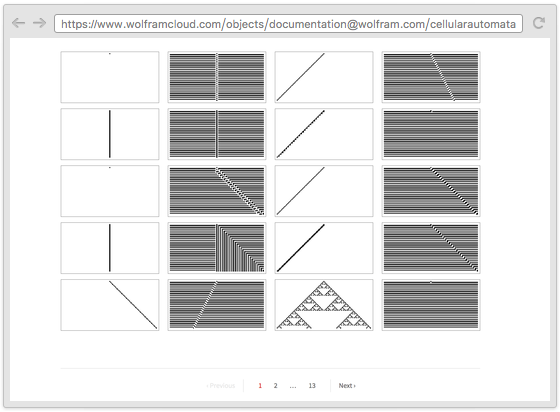
"/" ~~ EndOfString -> GalleryView[
Table[
Hyperlink[
ArrayPlot[CellularAutomaton[i, {{1}, 0}, {50, All}]],
"/objects/documentation@wolfram.com/cellularautomata/" <>
ToString[i]
],
{i, 0, 255}
]
],
"/" ~~ n : DigitCharacter .. ~~ EndOfString :> ExportForm[Column[{
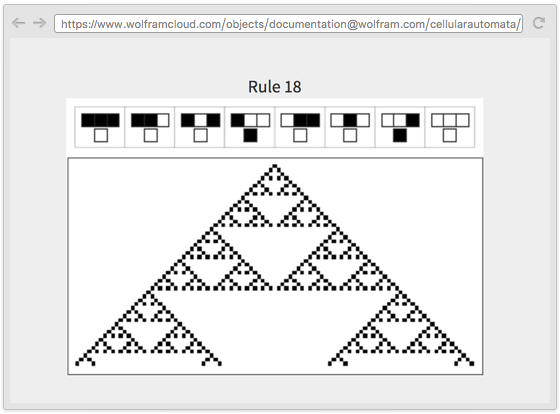
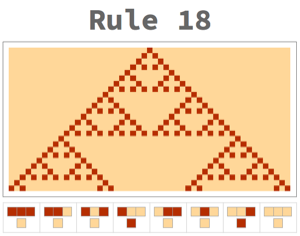
"Rule " <> n,
RulePlot[CellularAutomaton[FromDigits[n]]],
ArrayPlot[CellularAutomaton[FromDigits[n], {{1}, 0}, {50, All}]]
}], "HTML"]
}],
"user:documentation@wolfram.com/cellularautomata/"
]Visit the main page.

Click one of the images to see the detail.