Clustering Tree
Construct and visualize the hierarchical cluster of arbitrary data using the new ClusteringTree function in Version 11.
Cluster cities based on the proximity to one another.
In[1]:=

ClusteringTree[{Entity[
"City", {"London", "GreaterLondon", "UnitedKingdom"}],
Entity["City", {"Paris", "IleDeFrance", "France"}],
Entity["City", {"Chicago", "Illinois", "UnitedStates"}],
Entity["City", {"Tokyo", "Tokyo", "Japan"}],
Entity["City", {"Boston", "Massachusetts", "UnitedStates"}],
Entity["City", {"Moscow", "Moscow", "Russia"}],
Entity["City", {"SanDiego", "California", "UnitedStates"}],
Entity["City", {"Baltimore", "Maryland", "UnitedStates"}]}]Out[1]=

Obtain a cluster hierarchy from a list of colors.
In[2]:=
colors = RandomColor[18]Out[2]=
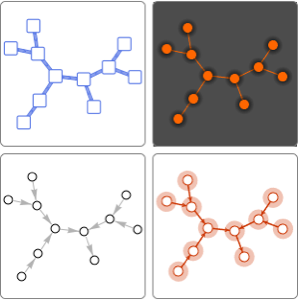
In[3]:=
ClusteringTree[colors, ClusterDissimilarityFunction -> "Centroid"]Out[3]=

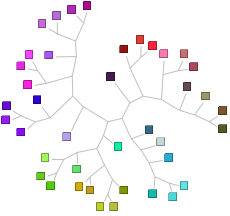
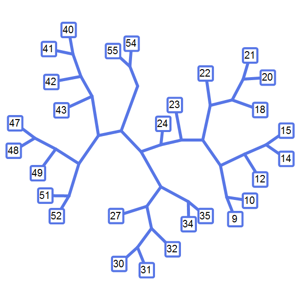
Choose a different GraphLayout.
In[4]:=
ClusteringTree[RandomColor[40],
ClusterDissimilarityFunction -> "Centroid",
GraphLayout -> "RadialDrawing"]Out[4]=