| 7 | Colors and Styles |
The Wolfram Language doesn’t just handle things like numbers. It also for example handles things like colors. It lets you refer to common colors by their names.
Red represents the color red:
In[1]:=
Out[1]=
Make a list of colors:
In[2]:=
Out[2]=
You can do operations on colors. ColorNegate “negates” a color, giving the complementary color. Blend blends a list of colors together.
Negating the color yellow gives blue:
In[3]:=
Out[3]=
Here’s the result of blending yellow, pink and green:
In[4]:=
Out[4]=
You can specify a color by saying how much red, green and blue it contains. The function RGBColor lets you do that, giving the amount of each color, from 0 to 1.
This gives maximum red, with no green or blue:
In[5]:=
Out[5]=
Maximum red and green gives yellow:
In[6]:=
Out[6]=
This gives a table of colors with maximum red and varying levels of green:
In[7]:=
Out[7]=
It’s often convenient to specify colors not directly in terms of red, green and blue, but for example instead in terms of hue. The function Hue lets you do this.
A hue of 0.5 corresponds to cyan:
In[8]:=
Out[8]=
Here’s a table of colors with hues from 0 to 1:
In[9]:=
Out[9]=
Sometimes you may want to just pick a random color. RandomColor lets you do this. When you say RandomInteger[10], you’re asking to generate a random integer up to 10. But for a random color you don’t have to specify a range, so you can just write RandomColor[]—not giving any explicit input to the function.
Generate a random color:
In[10]:=
Out[10]=
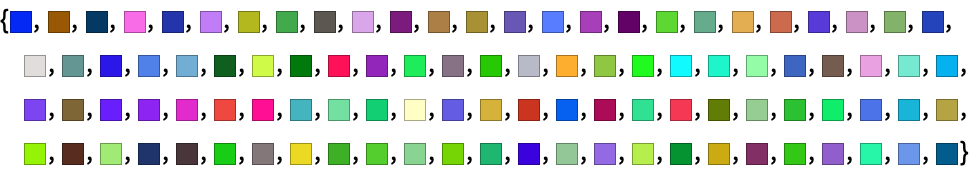
Make a table of 30 random colors:
In[11]:=
Out[11]=
Blending together lots of random colors usually gives something muddy:
In[12]:=
Out[12]=
You can use colors in all sorts of places. For example, you can style output with colors.
This gives the number 1000, styled in red:
In[13]:=
Out[13]=
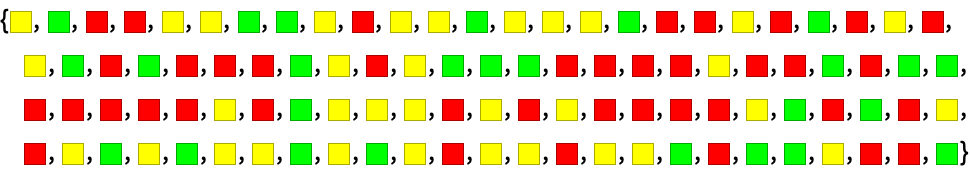
Here are 30 random integers, styled in random colors:
In[14]:=
Out[14]=
Another form of styling is size. You can specify a font size in Style.
Show x styled in 30-point type:
In[15]:=
Out[15]=
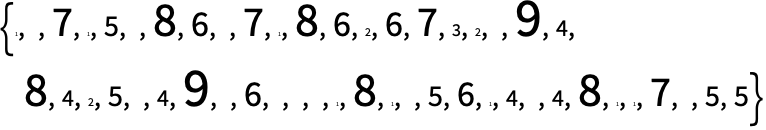
This styles the number 100 in a sequence of different sizes:
In[16]:=
Out[16]=

You can combine color and size styling; here’s x in 25 random colors and sizes:
In[17]:=
Out[17]=
| Red, Green, Blue, Yellow, Orange, Pink, Purple, ... | colors | |
| RGBColor[0.4,0.7,0.3] | red, green, blue color | |
| Hue[0.8] | color specified by hue | |
| RandomColor[ ] | randomly chosen color | |
| ColorNegate[Red] | negate a color (complement) | |
| Blend[{Red,Blue}] | blend a list of colors | |
| Style[x,Red] | style with a color | |
| Style[x,20] | style with a size | |
| Style[x,20,Red] | style with a size and color |
7.1Make a list of red, yellow and green. »
7.2Make a red, yellow, green column (“traffic light”). »
7.3Compute the negation of the color orange. »
7.4Make a list of colors with hues varying from 0 to 1 in steps of 0.02. »
7.5Make a list of colors with maximum red and blue, but with green varying from 0 to 1 in steps of 0.05. »
7.6Blend the colors pink and yellow. »
7.7Make a list of colors obtained by blending yellow with hues from 0 to 1 in steps of 0.05. »
7.8Make a list of numbers from 0 to 1 in steps of 0.1, each with a hue equal to its value. »
7.9Make a purple color swatch of size 100. »
7.10Make a list of red swatches with sizes from 10 to 100 in steps of 10. »
7.11Display the number 999 in red at size 100. »
7.12Make a list of the first 10 squares, in which each value is styled at its size. »
7.13Use Part and RandomInteger to make a length-100 list in which each element is randomly Red, Yellow or Green. »
7.14Use Part to make a list of the first 50 digits of 2^1000, in which each digit has a size equal to 3 times its value. »
+7.1Create a column of colors with hues varying from 0 to 1 in steps of 0.05. »
+7.2Make a list of colors varying from red to green with green components x varying from 0 to 1 in steps of 0.05 and with red components 1-x. »
+7.3Create a list of colors with no red or blue, and with green varying from 0 to 1 and back down to 0 in increments of 0.1 (the 1 should not be repeated). »
+7.4Blend the color red and its negation. »
+7.5Blend a list of colors with hues from 0 to 1 in increments of 0.1. »
+7.6Blend the color red with white, then blend it again with white. »
+7.7Make a list of 100 random colors. »
+7.8Make a column for each number 1 through 10, with the number rendered first in red then in green. »
+7.9Make columns of the numbers 1 through 10, rendered as plain, bold and italic in each column. »
What named colors does the Wolfram Language have?
Red, Green, Blue, Black, White, Gray, Yellow, Brown, Orange, Pink, Purple, LightRed, etc. In Section 16 we’ll see how to use  to enter any color name in plain English.
to enter any color name in plain English.
Why can colors be specified by red, green, blue values?
Basically because that’s how we humans perceive colors: there are three kinds of cells in our eyes that are roughly sensitive respectively to red, green and blue components of light. (Some other organisms work differently.)
What does color negation do?
It generates complementary colors, defined by computing 1−value (one minus the value) for each RGB component. If you negate the “display (emitted light) primaries” red, green, blue, you get the “print (reflected light) primaries” cyan, magenta, yellow.
What is hue?
It’s a way of specifying what are often called pure colors, independent of their tint, shade, saturation or brightness. Colors of different hues are often arranged around a color wheel. The RGB values for a particular hue are determined by a mathematical formula.
Are there other ways to specify colors than RGB?
Yes. A common one (implemented by Hue) is to use the combination of hue, saturation and brightness. LABColor and XYZColor are other examples. GrayLevel represents shades of gray, with GrayLevel[0] being black and GrayLevel[1] being white.
- The little squares of color used to display a color are usually called swatches. Click a swatch in a notebook, and you’ll get an interactive color picker.
- You can specify named HTML colors by using for example RGBColor["maroon"], as well as hex colors by using for example RGBColor["#00ff00"].
- ChromaticityPlot and ChromaticityPlot3D plot lists of colors in color space.
- You can set lots of other style attributes in the Wolfram Language, like Bold, Italic and FontFamily.