| 10 | Images |
Many functions in the Wolfram Language work on images. It’s easy to get an image into the Wolfram Language, for example by copying or dragging it from the web or from a photo collection. You can also just capture an image directly from your camera using the function CurrentImage.
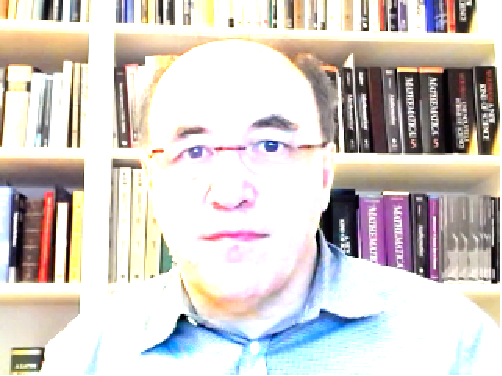
Get the current image from your computer’s camera (here, me working on this book):
In[1]:=
Out[1]=

You can apply functions to images just like you apply functions to numbers or lists or anything else. The function ColorNegate that we saw in connection with colors also works on images, giving a “negative image”.
Negate the colors in the image (making me look pretty weird):
In[2]:=

Out[2]=

Blur the image:
In[3]:=

Out[3]=

In[4]:=

Out[4]=

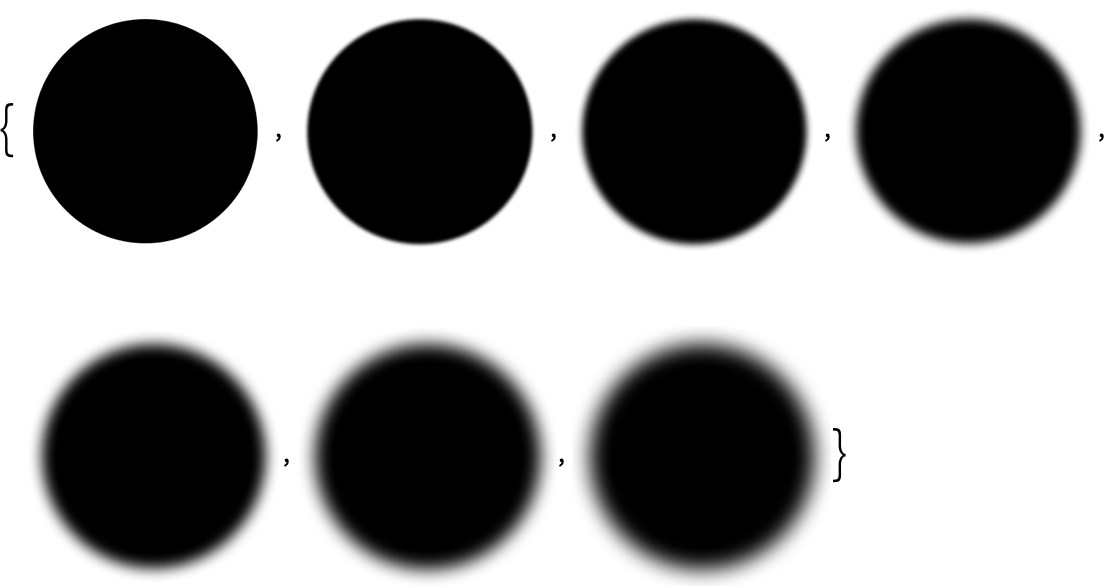
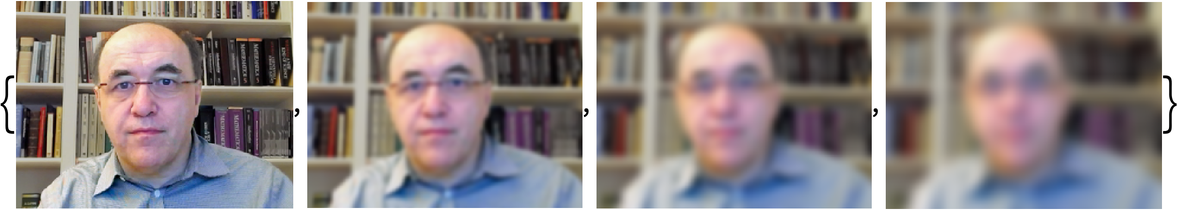
You can make a table of the results of different amounts of blurring:
In[5]:=

Out[5]=

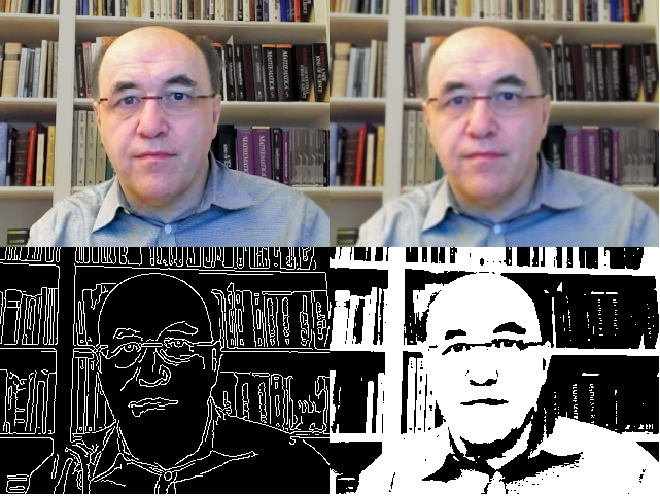
ImageCollage puts images together:
In[6]:=

Out[6]=

There’s lots of analysis one can do on images. For example, DominantColors finds a list of the most important colors in an image.
In[7]:=

Out[7]=
Binarize makes an image black and white:
In[8]:=

Out[8]=

Not surprisingly, the dominant colors in the result are black and white:
In[9]:=

Out[9]=
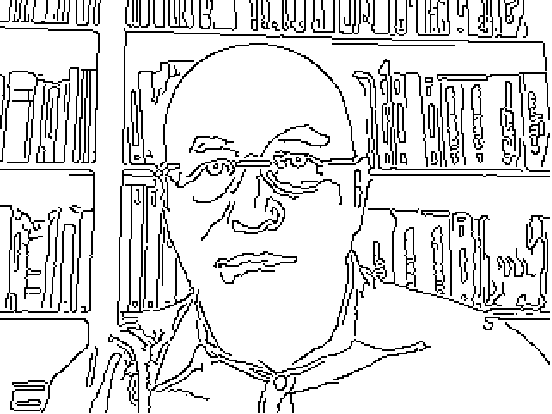
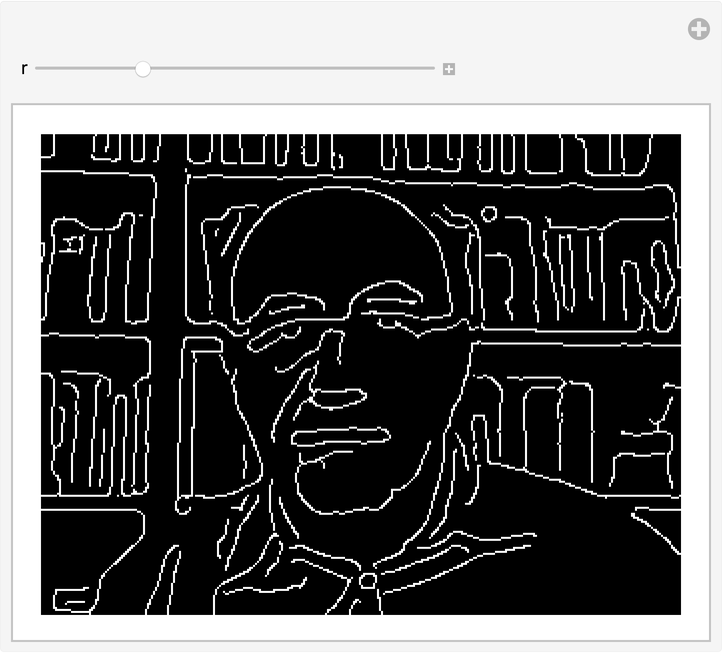
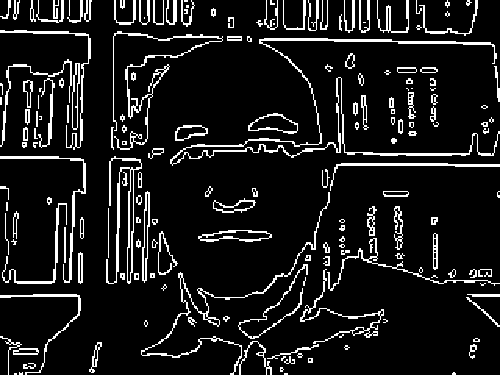
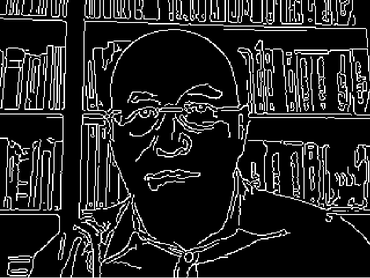
Another type of analysis is edge detection: finding where in the image there are sharp changes in color. The result looks a bit like a sketch derived from the original image.
Pick out edges in the original image:
In[10]:=

Out[10]=

In[11]:=

Out[11]=

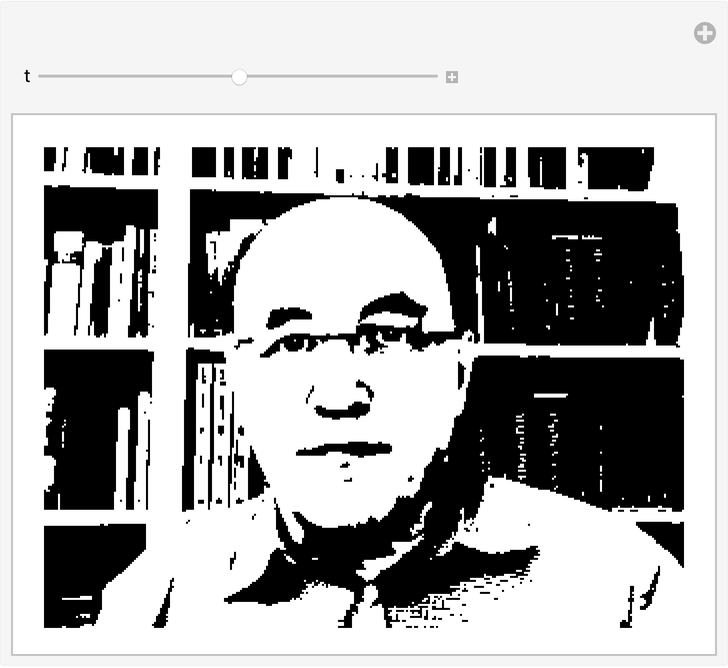
It’s often convenient to do image processing interactively, creating interfaces using Manipulate. For example, Binarize lets you specify a threshold for what will be turned black as opposed to white. And often the best way to find the right threshold is just to interactively experiment with it.
Make an interface to adjust the threshold for binarizing an image:
In[12]:=

Out[12]=

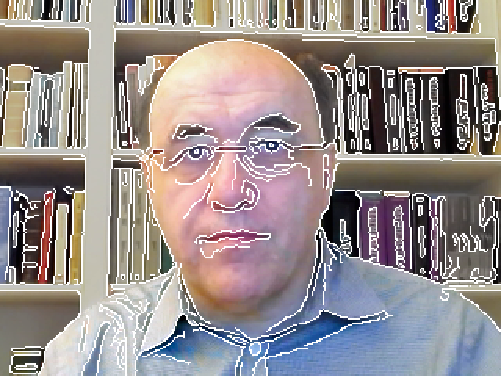
There are lots of sophisticated things you can do to images in the Wolfram Language. ImageRestyle, for example, “restyles” one image to be in the style of another.
Restyle an image of me to be in “van Gogh” style:
In[13]:=

Out[13]=

| CurrentImage[ ] | capture the current image from your computer, etc. | |
| ColorNegate[ | negate the colors in an image | |
| Binarize[ | convert an image to black and white | |
| Blur[ | blur an image | |
| EdgeDetect[ | detect the edges in an image | |
| DominantColors[ | get a list of dominant colors in an image | |
| ImageCollage[{ | put together images in a collage | |
| ImageAdd[ | add color values of two images | |
| ImageRestyle[ | make one image have the style of another |
10.3Make a table of the results from edge detecting an image with blurring from 1 to 10. »
10.4Make an image collage of an image together with the results of blurring, edge detecting and binarizing it. »
10.5Add an image to a binarized version of it. »
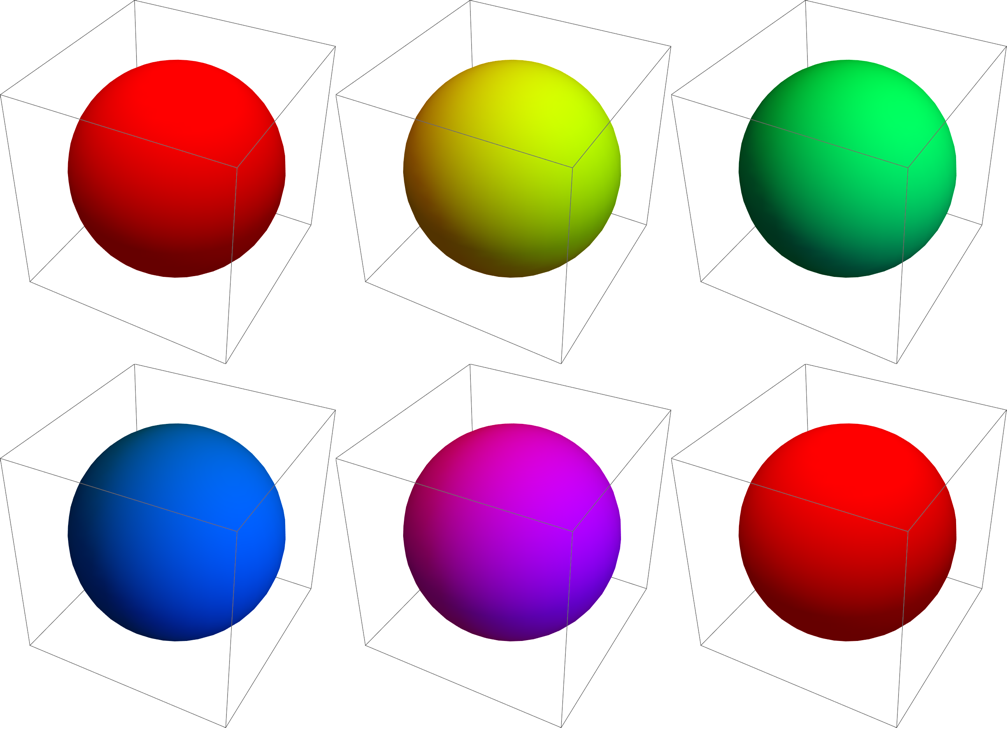
10.9Create a collage of 9 images of disks, each with a random color. »
10.11Make a table of blurring a disk by an amount from 0 to 30 in steps of 5. »
10.14Add an image to the color negated version of the edge detected image. »
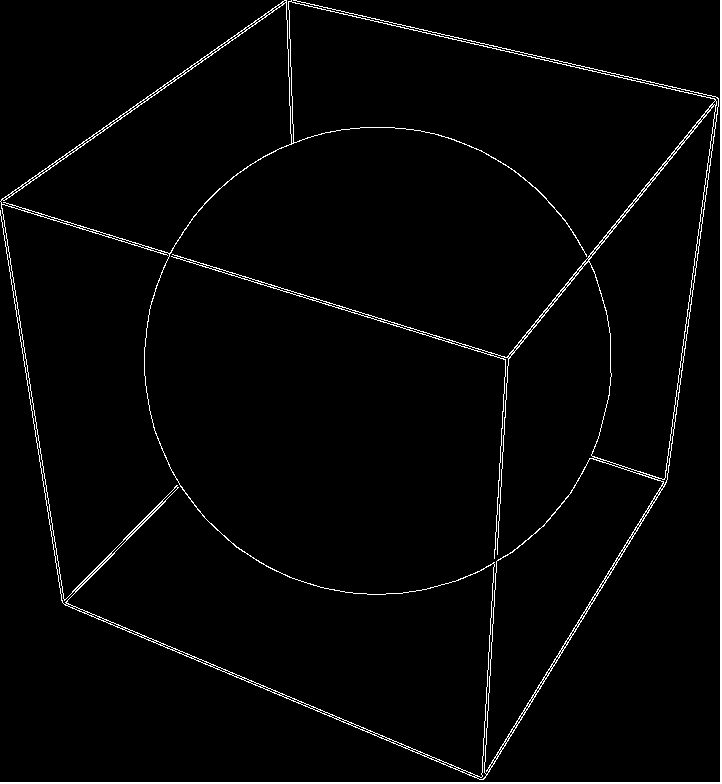
+10.1Edge detect a binarized image. »
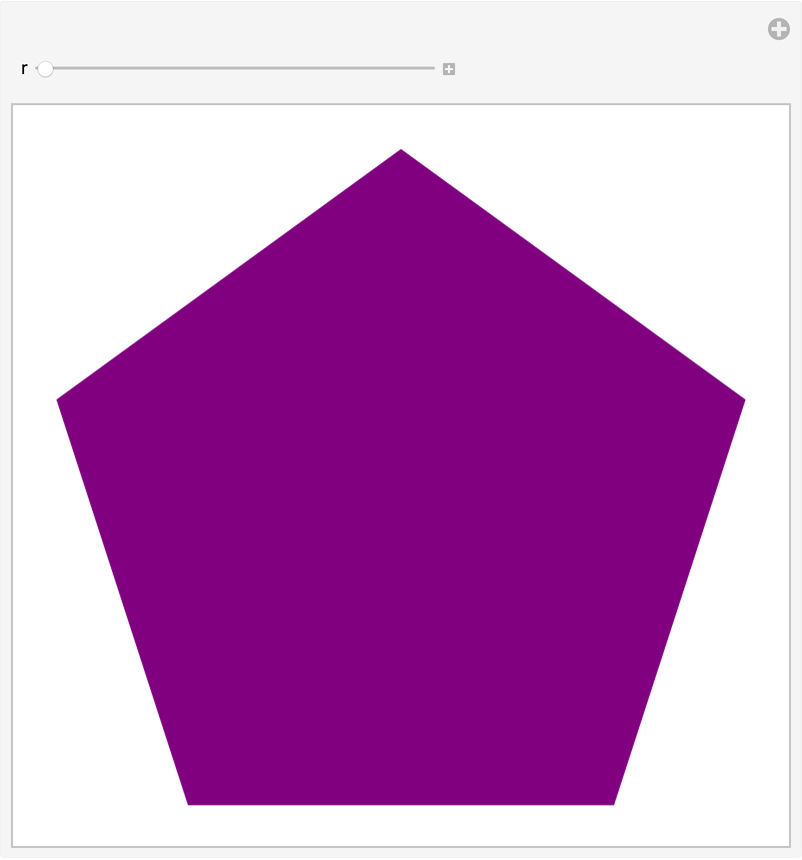
+10.2Color negate the result of edge detecting an image of a regular pentagon. »
What if I don’t have a camera on my computer, or can’t use it?
Instead of CurrentImage[], just get a test image using for example ExampleData[{"TestImage", "Mandrill"}].
What does the number in Blur mean?
It’s the range of pixels that get blurred together.
How does DominantColors decide what colors to give?
It clumps together similar colors, and gives you a representative color from each clump. The most common colors in the image are listed first.
How does Binarize decide what’s black and what’s white?
If you don’t tell it a threshold, it will pick one based on analyzing the distribution of colors in the image.
How does ImageRestyle work?
It uses machine learning. It’s trained to find the important features of images, then to translate how they appear in one image to how they appear in the other.
- The very powerful fact that images can appear directly in Wolfram Language code is another consequence of the fact that the Wolfram Language is symbolic.
- A convenient way to get collections of images, say related to crocodiles, is to use WikipediaData["crocodiles", "ImageList"].
- Assuming you’ve got an appropriate version of the Wolfram Language, WebImageSearch["colorful birds"] will get images by searching the web (see Section 44).
- CurrentImage works in modern browsers and on mobile devices as well as on desktop computers.
- CurrentScreenImage captures an image from all or part of your computer screen.
- Many arithmetic operations just work directly pixel-by-pixel on images (e.g. Sqrt[] or -EdgeDetect[]), so you don’t explicitly have to use ImageAdd, ImageMultiply, etc.