Keypoint Highlighting with Local Image Colors
Highlighting specific points on a color image can be a nontrivial task due to poor contrast or low-visibility color combinations between the markers and the surrounding regions. Use the color processing functions in the Wolfram Language to create contrast-aware, high-contrast colors for a set of markers.
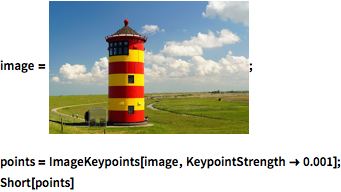
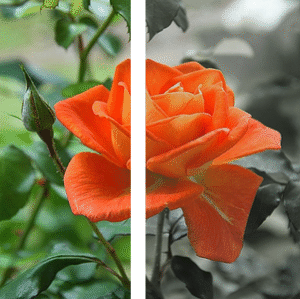
Find the coordinate of the key features in an image using ImageKeypoints.
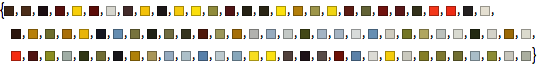
| Out[1]//Short= |
| |  |
Highlight keypoints on the image. It is typically difficult to find a single color that has optimal contrast against all the selected features.
| Out[2]= |  |
Compute the color that represents the color that shows up behind each keypoint. Use BilateralFilter to smooth the image.
| Out[3]= |  |
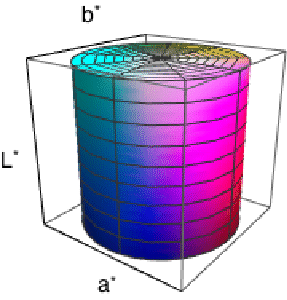
Highlight keypoints with either black or white according to the region luminance taken from the L channel of LCh.
| Out[5]= |  |
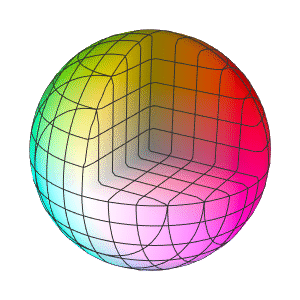
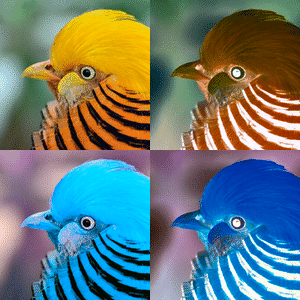
Highlight keypoints with a highly contrasting hue.
| Out[6]= |  |
| Out[7]= |  |
| Out[8]= |  |