| 37 | Layout and Display |
Generate a number and put a frame around it:
In[1]:=
Out[1]=
You can give options to Framed.
Specify a background color and a frame style:
In[2]:=
Out[2]=
Labeled lets you make things be labeled.
Add a label to the framed number:
In[3]:=
Out[3]=
This adds a label to a number styled with a yellow background:
In[4]:=
Out[4]=
This adds styling to the label:
In[5]:=
Out[5]=
You can use Labeled in graphics as well.
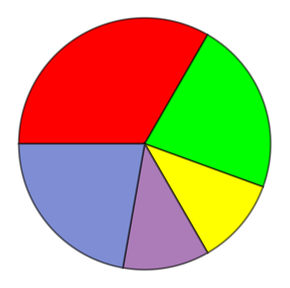
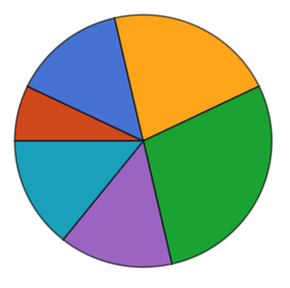
Make a pie chart in which some wedges are labeled:
In[6]:=
Out[6]=

In[7]:=
Out[7]=

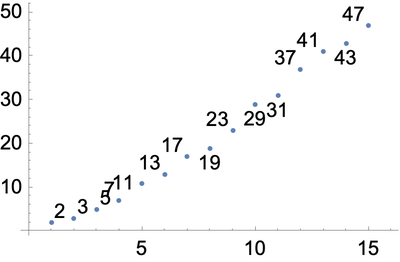
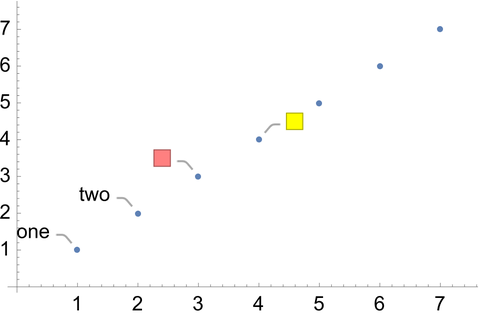
Plot the first few primes labeled with their values:
In[8]:=
Out[8]=

Labeled indicates something by putting a label right next to it. It’s often nice instead to use “callouts”, that have little lines pointing to whatever they’re referring to. You can do this by using Callout rather than Labeled.
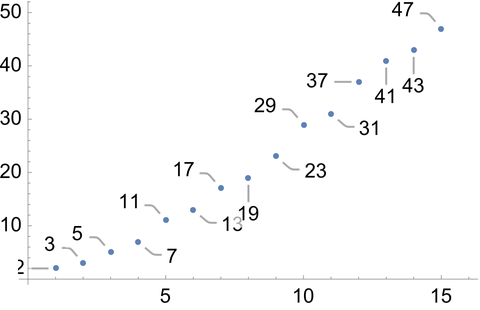
Callout creates “callouts” with little lines:
In[9]:=
Out[9]=

There are all sorts of ways to annotate graphics. Style directly inserts styling. Tooltip generates interactive tooltips that show themselves when the mouse hovers over them. Legended puts labels into a legend on the side.
Specify styles for the first three pie wedges:
In[10]:=
Out[10]=

In[11]:=
Out[11]=

The default plot theme for the web is more brightly colored:
In[12]:=
Out[12]=

If you want the Wolfram Language to just automatically pick how to annotate things, then simply give the annotations with rules ().
In ListPlot, annotations specified by rules are implemented with callouts:
In[13]:=
Out[13]=

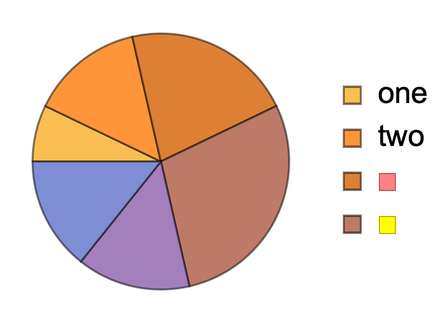
In PieChart, strings are assumed to be labels, and colors to be styles:
In[14]:=
Out[14]=

It’s common to want to combine different objects for presentation. Row, Column and Grid are convenient ways to do this.
Display a list of objects in a row:
In[15]:=
Out[15]=
Display objects in a column:
In[16]:=
Out[16]=
Use GraphicsRow, GraphicsColumn and GraphicsGrid to arrange objects to fit in a certain overall size.
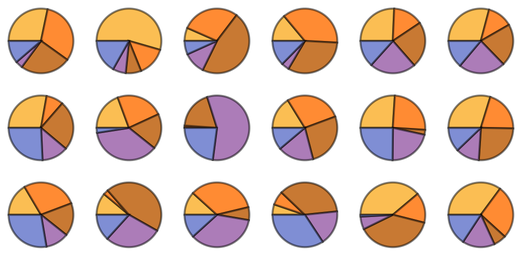
Generate an array of random pie charts, sized to fit:
In[17]:=
Out[17]=

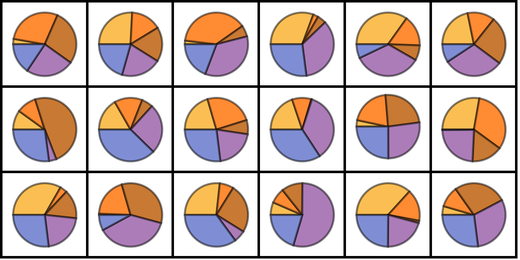
Do it with a frame around everything:
In[18]:=
Out[18]=

| Framed[expr] | add a frame | |
| Labeled[expr,lab] | add a label | |
| Callout[expr,lab] | add a callout | |
| Tooltip[expr,lab] | add an interactive tooltip | |
| Legended[expr,lab] | add a legend | |
| Row[{expr1,expr2, ...}] | arrange in a row | |
| Column[{expr1,expr2, ...}] | arrange in a column | |
| GraphicsRow[{expr1,expr2, ...}] | arrange in a resizable row | |
| GraphicsColumn[{expr1,expr2, ...}] | arrange in a resizable column | |
| GraphicsGrid[array] | arrange in a resizable grid |
37.1Make a list of numbers up to 100, with even numbers on yellow and odd numbers on light gray. »
37.2Make a list of numbers up to 100, with primes framed. »
37.3Make a list of numbers up to 100, with primes framed and labeled in light gray with their values modulo 4. »
37.5Make a pie chart of the GDPs of the countries in the G5, labeling each wedge. »
37.6Make a pie chart of the populations of the countries in the G5, giving a legend for each wedge. »
37.7Make a 5×5 GraphicsGrid of pie charts that give the relative frequencies of digits in 2^n with n starting at 1. »
37.8Make a graphics row of word clouds for Wikipedia articles on the G5 countries. »
Can I get rounded corners with Framed?
Yes. Use an option like RoundingRadius0.2.
What kinds of things can be in a label?
Anything you want. A label can be text or a graphic or, for that matter, a whole notebook.
Can I use Labeled to put labels in places other than at the bottom?
Use Placed.
Can visualization be animated or dynamic?
Yes. ListAnimate creates an animation. Constructs from Tooltip to Manipulate can be used to set up dynamic visualizations.
- The Wolfram Language tries to place labels where they won’t interfere with the data that’s being plotted.
- You can resize any graphic using Show[graphic, ImageSizewidth] or Show[graphic, ImageSize{width, height}]. ImageSizeTiny, etc. also work.
- PlotTheme"BlackBackground" may be useful for people with low vision. PlotTheme"Monochrome" avoids using color.
- ListPlot, PieChart, etc. automatically work with associations (<|...|>), taking keys to be coordinates when appropriate, but otherwise treating them as annotations.
- There are lots of different kinds of legends: LineLegend, BarLegend, etc.








