| 9 | Interactive Manipulation |
So far, we’ve been using the Wolfram Language in a question-answer way: we type input, and the language responds with output. But the language also lets you set up user interfaces where one can continually manipulate a variable. The function Manipulate works a lot like Table, except that instead of producing a list of results, it gives a slider to interactively choose the value you want.
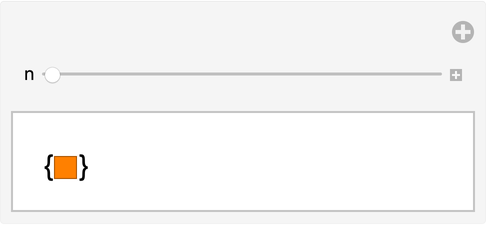
The slider lets you pick values of n between 1 and 5 (in steps of 1):
In[1]:=
Out[1]=

Here’s the whole sequence of possible results:
In[2]:=
Out[2]=
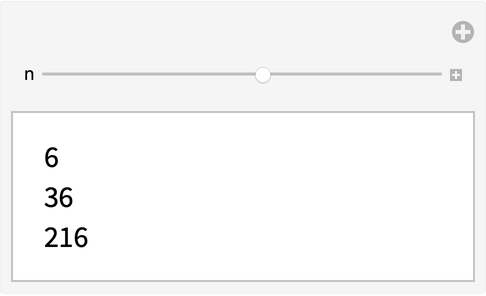
Here’s a similar interface for displaying a column of powers of a number:
In[3]:=
Out[3]=

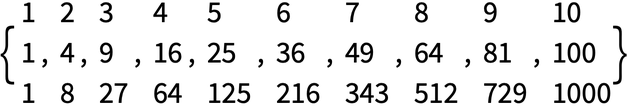
And here’s the list of possible results in this case:
In[4]:=
Out[4]=

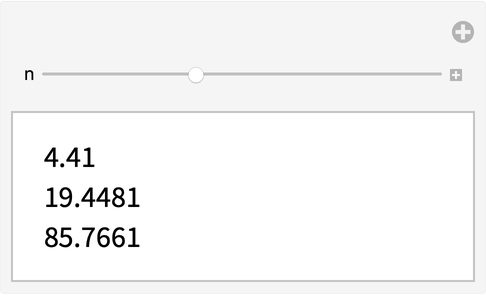
Unlike Table, Manipulate isn’t limited to a fixed set of possible values. If you simply omit the step size in Manipulate, it’ll assume you want any possible value in the range, not limited to whole numbers.
Without the step size, Manipulate allows any value:
In[5]:=
Out[5]=

It’s very common to have graphics that you want to adjust interactively.
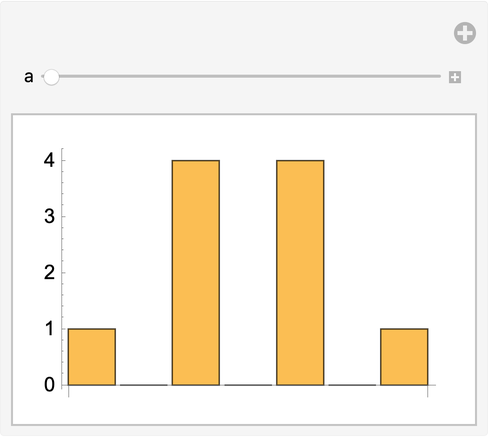
A bar chart that changes as you move the slider:
In[6]:=
Out[6]=

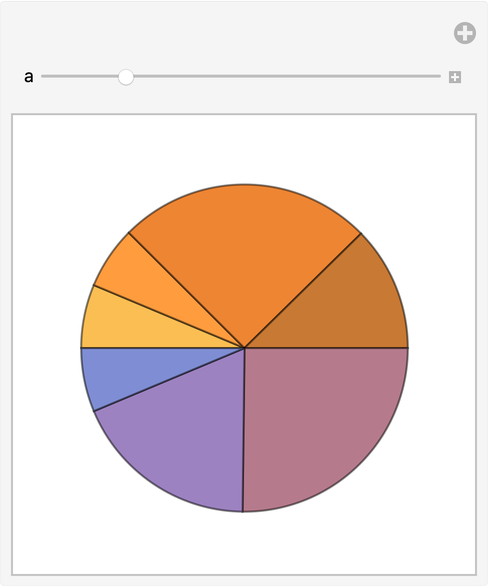
A pie chart of the same list:
In[7]:=
Out[7]=

Manipulate lets you set up any number of controls. You just give the information for each variable in turn, one after another.
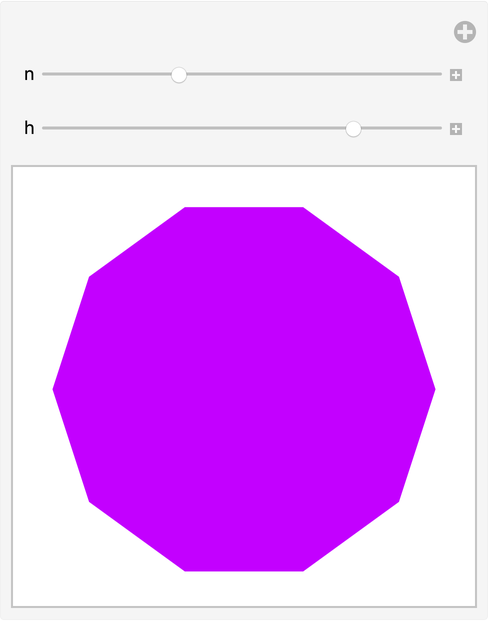
Build an interface to vary the number of sides, and the hue, of a polygon:
In[8]:=
Out[8]=

There are many ways to specify controls for Manipulate. If you give a list of possible values, you’ll get a chooser or menu.
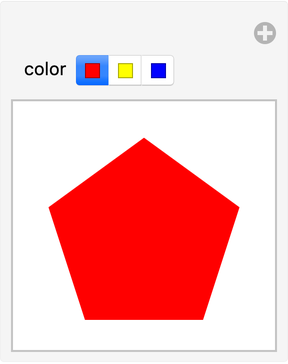
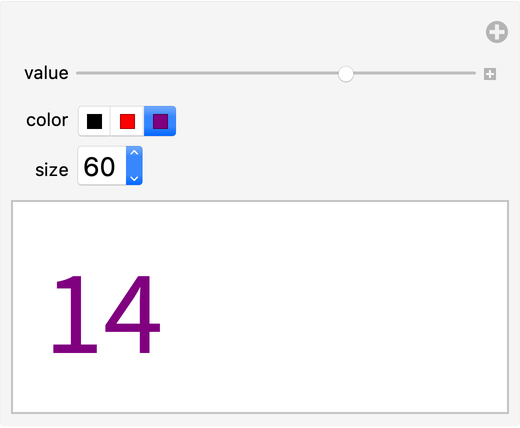
Build an interface that lets you choose between three colors:
In[9]:=
Out[9]=

In[10]:=
Out[10]=

| Manipulate[anything,{n,0,10,1}] | manipulate anything with n varying in steps of 1 | |
| Manipulate[anything,{x,0,10}] | manipulate anything with x varying continuously |
9.5Make a Manipulate to show a disk with red, green and blue color components varying from 0 to 1. »
9.8Make a Manipulate that shows a list of a variable number of hexagons (between 1 and 10), and with variable hues. »
9.9Make a Manipulate that lets you show a regular polygon with between 5 and 20 sides, in red, yellow or blue. »
9.10Make a Manipulate that shows a pie chart with a number of equal segments varying from 1 to 10. »
9.13Make a Manipulate to display a column of integer powers with bases from 1 to 25 and exponents from 1 to 10. »
9.14Make a Manipulate of a number line of values of x^n for integer x from 1 to 10, with n varying from 0 to 5. »
+9.1Make a Manipulate to plot numbers from 1 to 100 raised to powers that can vary between −1 and +1. »
+9.3Make a Manipulate to show a bar chart with 4 bars, each with a height that can be between 0 and 10. »
Does Manipulate work the same on web, mobile and desktop?
Ultimately yes. But it can be significantly slower on the web and on some mobile systems, because every time you move a slider it has to communicate over the internet with a server to find out what to do. On desktop and some mobile systems, everything is happening right there, inside your computer or other device—so it’s very fast.
Can I make a standalone app out of a Manipulate?
Yes. To make a web app, for example, you just need to use CloudPublish. We’ll talk about this in Section 36.
Can I use random numbers in Manipulate?
Yes, but unless you “seed” them with SeedRandom, the random numbers will be different every time you move a slider.
- Manipulate supports pretty much all standard user interface control types (checkboxes, menus, input fields, color pickers, etc.).
- Sliders in Manipulate often provide a
 button which opens out to additional controls—including animation, single stepping and numerical value display.
button which opens out to additional controls—including animation, single stepping and numerical value display. - Many controls are rendered differently on mouse and touch devices, and some controls only work on one or the other.
- If you’re running natively on your computer, devices like gamepads should immediately work with Manipulate. You can specify which controls should be hooked to what. ControllerInformation[ ] gives information on all your controllers.
The Wolfram Demonstrations Project: more than 12,000 interactive Demonstrations created with Manipulate


















