Many functions in the Wolfram Language work on
images. It
’s easy to get an image into the Wolfram Language, for example by copying or dragging it from the web or from a photo collection. You can also just capture an image directly from your camera using the function
CurrentImage.
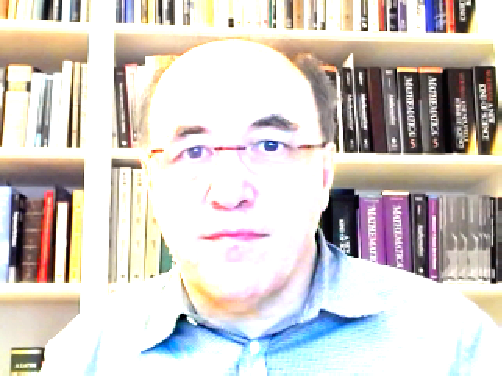
Get the current image from your computer
’s camera (here, me working on this book):
You can apply functions to images just like you apply functions to numbers or lists or anything else. The function
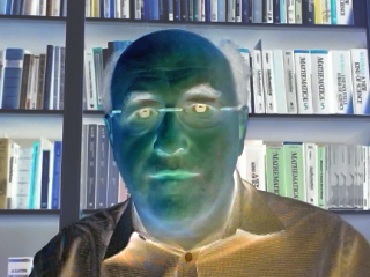
ColorNegate that we saw in connection with colors also works on images, giving a
“negative image
”.
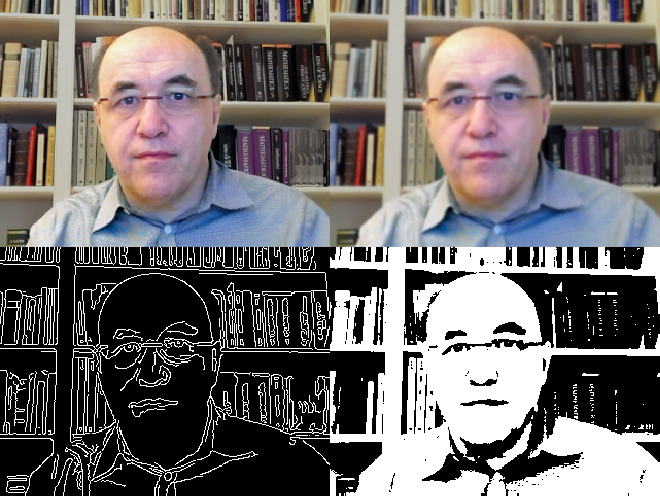
Negate the colors in the image (making me look pretty weird):
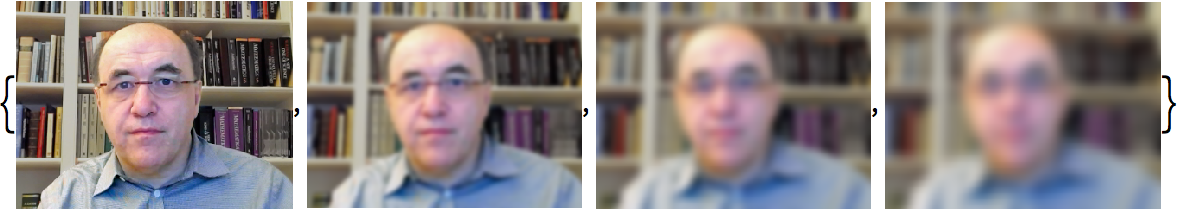
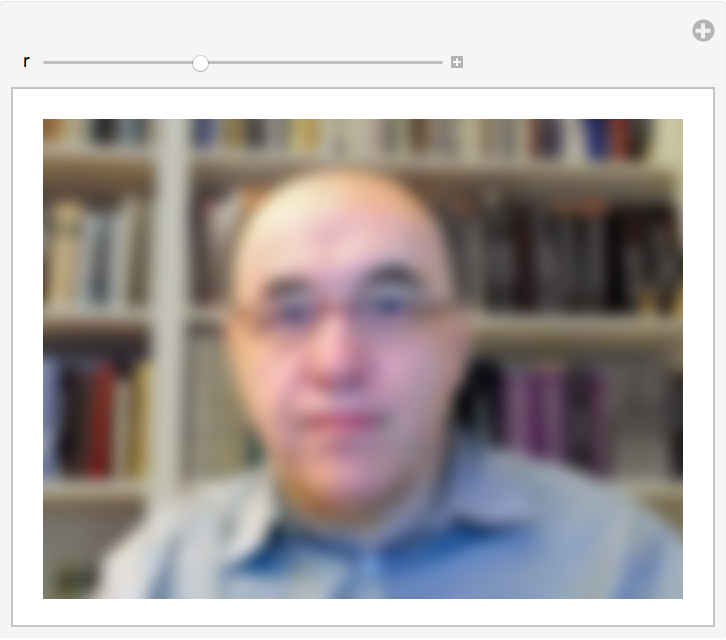
The number says how much to blur the image:
You can make a table of the results of different amounts of blurring:
There
’s lots of analysis one can do on images. For example,
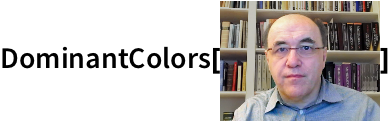
DominantColors finds a list of the most important colors in an image.
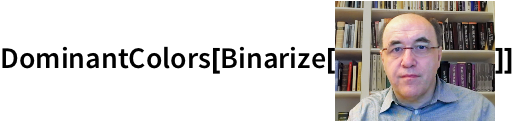
Binarize makes an image black and white:
Not surprisingly, the dominant colors in the result are black and white:
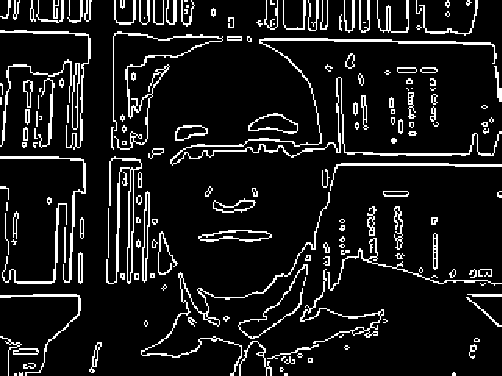
Another type of analysis is
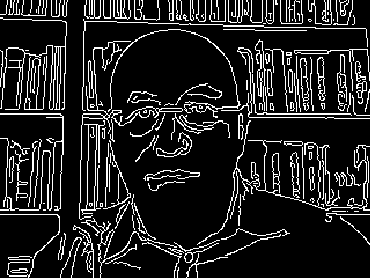
edge detection: finding where in the image there are sharp changes in color. The result looks a bit like a sketch derived from the original image.
Pick out edges in the original image:
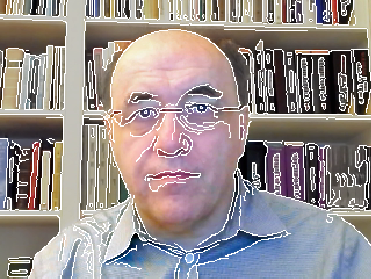
“Add
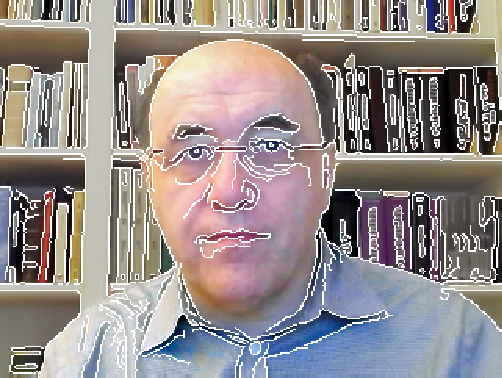
” the original image to the result of the edge detection:
It
’s often convenient to do image processing interactively, creating interfaces using
Manipulate. For example,
Binarize lets you specify a threshold for what will be turned black as opposed to white. And often the best way to find the right threshold is just to interactively experiment with it.
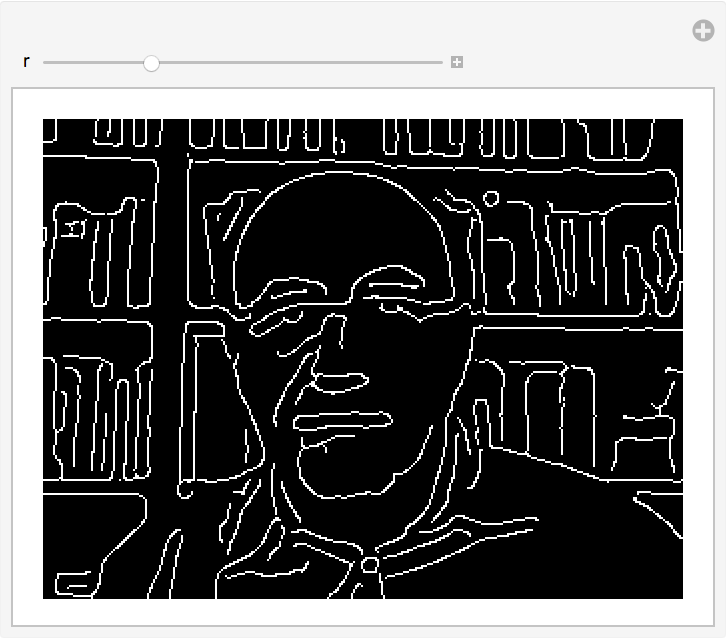
Make an interface to adjust the threshold for binarizing an image:
10.1Color negate the result of edge detecting an image. (Use
CurrentImage[ ] or any other image.)
»
10.2Use
Manipulate to make an interface for blurring an image from 0 to 20.
»
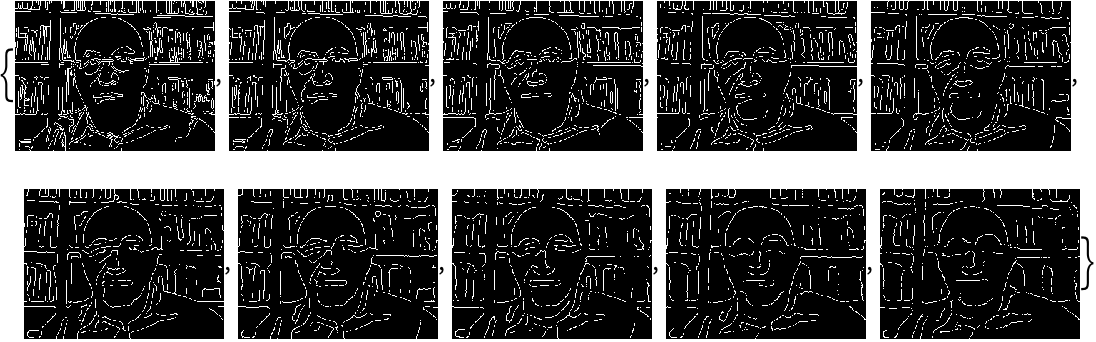
10.3Make a table of the results from edge detecting an image with blurring from 1 to 10.
»
10.4Make an image collage of an image together with the results of blurring, edge detecting and binarizing it.
»
10.5Add an image to a binarized version of it.
»
10.6Create a
Manipulate to display edges of an image as it gets blurred from 0 to 20.
»
10.8Make a
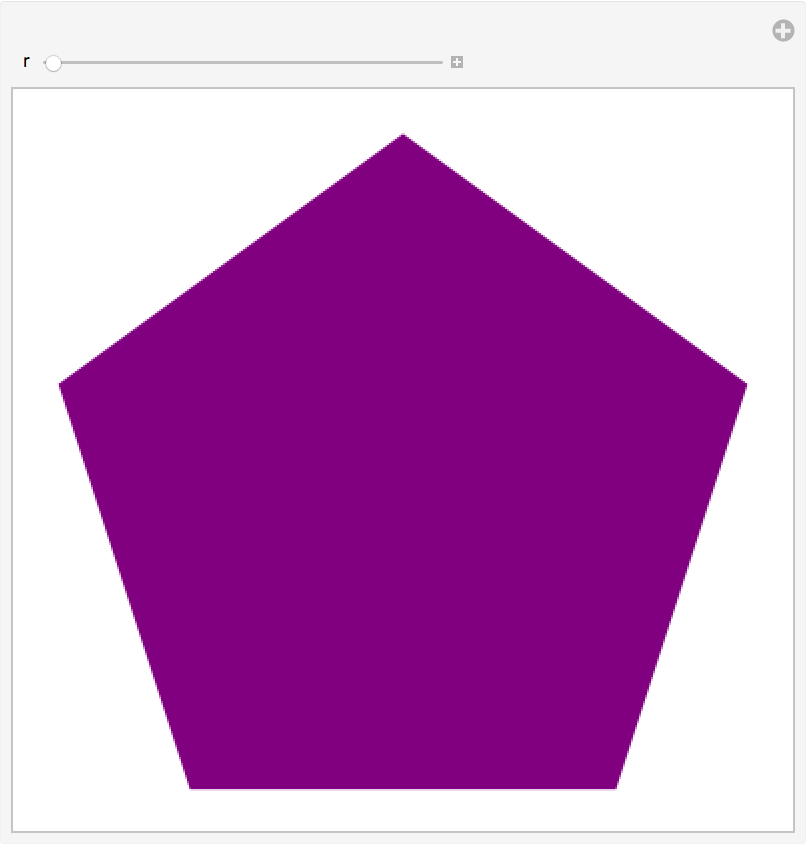
Manipulate to make an interface for blurring a purple pentagon from 0 to 20.
»
10.9Create a collage of 9 images of disks, each with a random color.
»
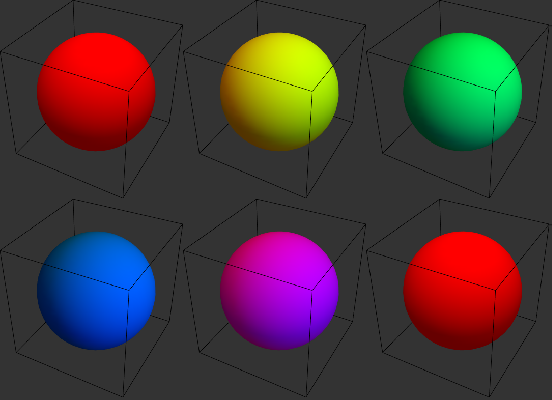
10.10Use
ImageCollage to make a combined image of spheres with hues from 0 to 1 in steps of 0.2.
»
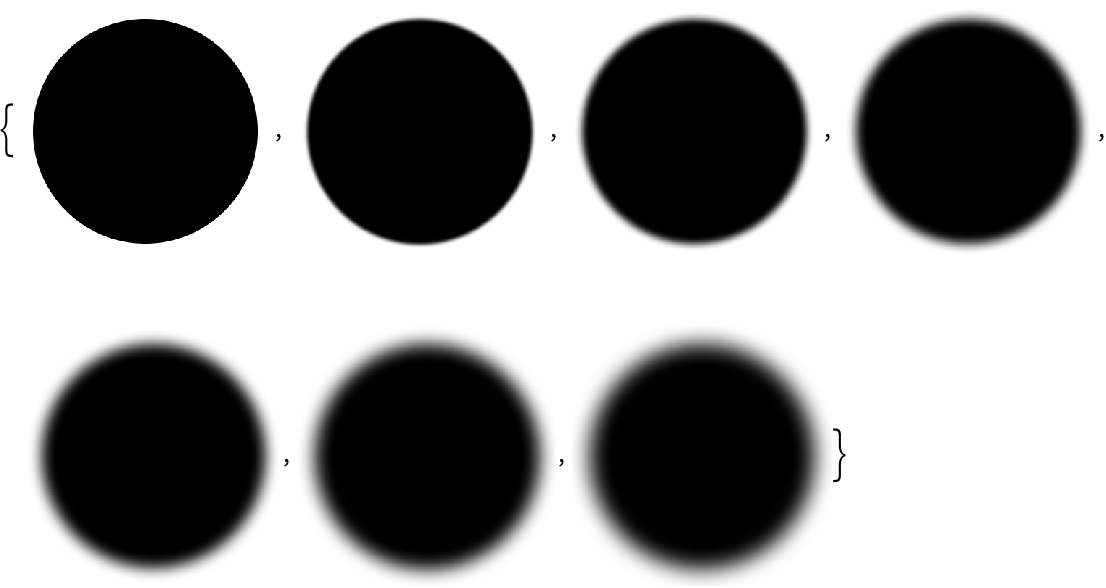
10.11Make a table of blurring a disk by an amount from 0 to 30 in steps of 5.
»
10.12Use
ImageAdd to add an image to an image of a disk.
»
10.13Use
ImageAdd to add an image to an image of a red octagon.
»
10.14Add an image to the color negated version of the edge detected image.
»
+10.1Edge detect a binarized image.
»
+10.2Color negate the result of edge detecting an image of a regular pentagon.
»
+10.3Use
ImageAdd to add an image to itself.
»
+10.4Use
ImageAdd to add together the images of regular polygons with between 3 and 100 sides.
»
What if I don
’t have a camera on my computer, or can
’t use it?
What does the number in
Blur mean?
It’s the range of pixels that get blurred together.
How does
Binarize decide what
’s black and what
’s white?
If you don’t tell it a threshold, it will pick one based on analyzing the distribution of colors in the image.
- The very powerful fact that images can appear directly in Wolfram Language code is another consequence of the fact that the Wolfram Language is symbolic.
- A convenient way to get collections of images, say related to crocodiles, is to use WikipediaData["crocodiles", "ImageList"].
- Assuming you’ve got an appropriate version of the Wolfram Language, WebImageSearch["colorful birds", "Thumbnails"] will get images by searching the web (see Section 44).
- CurrentImage works in modern browsers and on mobile devices as well as on desktop computers.
- Many arithmetic operations just work directly pixel-by-pixel on images (e.g. Sqrt[] or -EdgeDetect[]), so you don’t explicitly have to use ImageAdd, ImageMultiply, etc.