| 36 | Creating Websites and Apps |
The Wolfram Language makes it easy to put anything you create onto the web.
| In[1]:= |
| Out[1]= | 
|
| In[2]:= |
| Out[2]= |
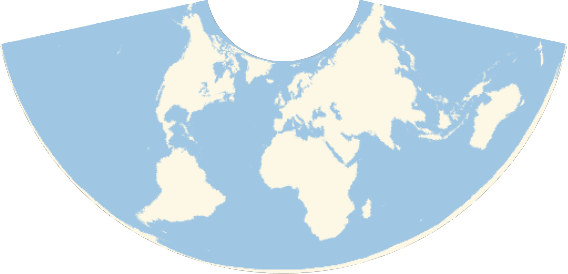
If you don’t tell it otherwise, CloudDeploy will set up a new webpage, with a unique address. If you go to that webpage, you’ll find your graphics there.

If you want the whole world to be able to see what you created, you can do that too (at least so long as you’ve got appropriate access to the Wolfram Cloud).
| In[3]:= |
| Out[3]= |
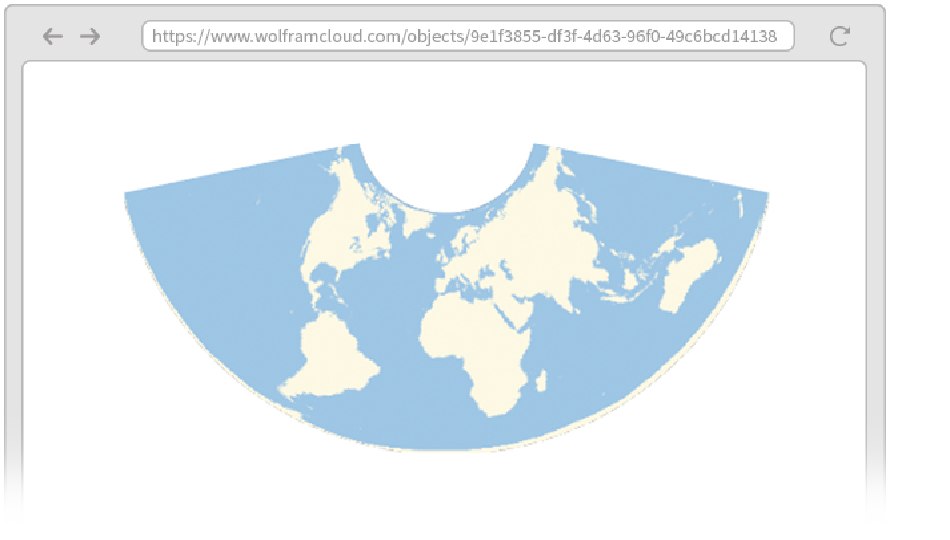
Anyone who has the web address (URL) can now go there to see what you’ve made. URLShorten makes a short URL that’s easier to tell to people.
| In[4]:= |
| Out[4]= |
| In[5]:= |
| Out[5]= |
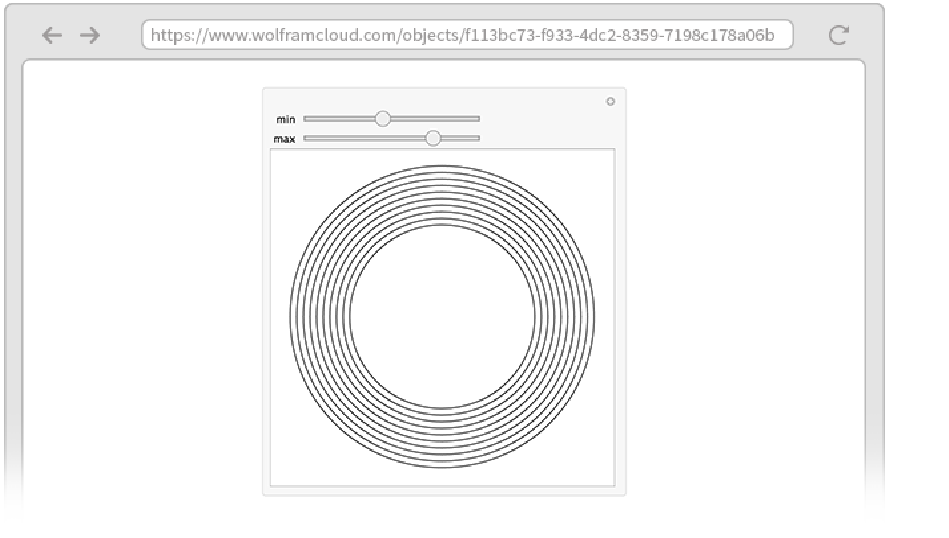
Now you’ll get a webpage with active sliders and so on. You’ll be able to use them in any standard web browser, though because they have to communicate over the internet, they’ll run slower than if they were directly on your computer.

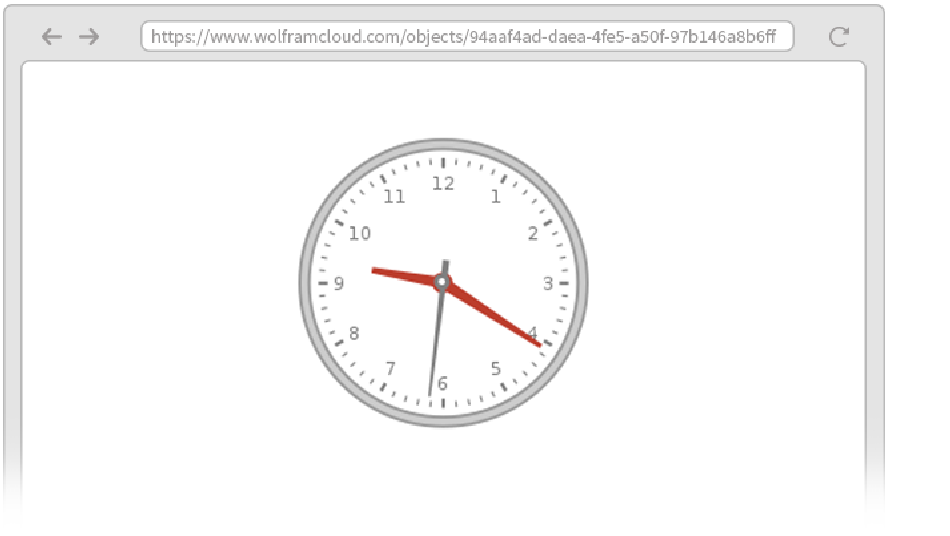
CloudDeploy normally works by first doing whatever computation it can, and then putting the result on the web. This means, for example, that CloudDeploy[Now] will make a webpage that always just shows the time when it was deployed. If instead you want to make a webpage that gives the current time every time the page is requested, you can do this with CloudDeploy[Delayed[Now]].
| In[6]:= |
| Out[6]= |
Now every time you go to the webpage, it’ll regenerate the clock in the Wolfram Cloud, and put a new version onto the webpage.

| In[7]:= |
| Out[7]= |

We’ve talked about things in terms of webpages. But actually, all of this works on mobile too, where you’re for example viewing things through the Wolfram Cloud app.
But what about making your own apps on the web or on mobile? In the Wolfram Language it’s for example easy to set up a form-based app.
The basic idea is to set up a FormFunction that defines both the structure of the form, and the action that’s performed when the form is submitted.
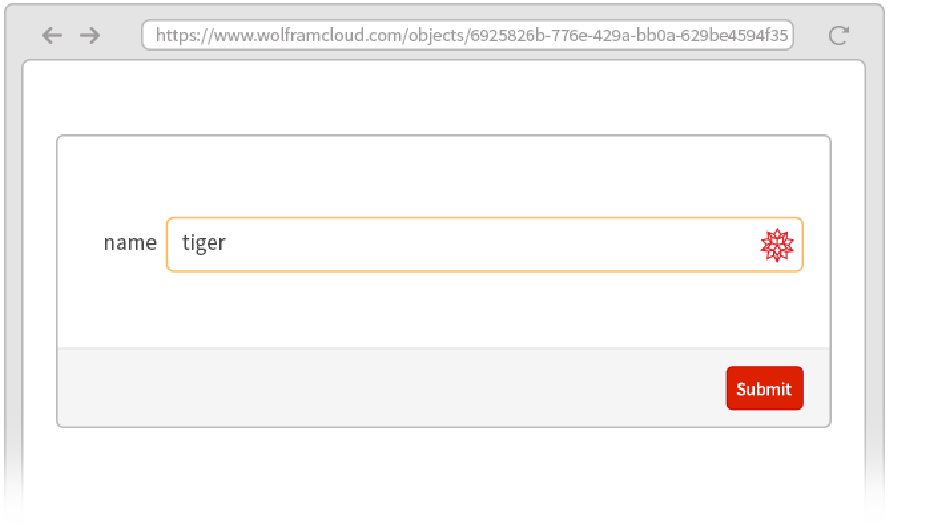
Let’s set up a form with one field labeled name that expects the name of an animal, then generates an image of that animal—and then deploys this to the cloud.
| In[8]:= |
| Out[8]= |
Now if you go to that web address, you’ll see a form:

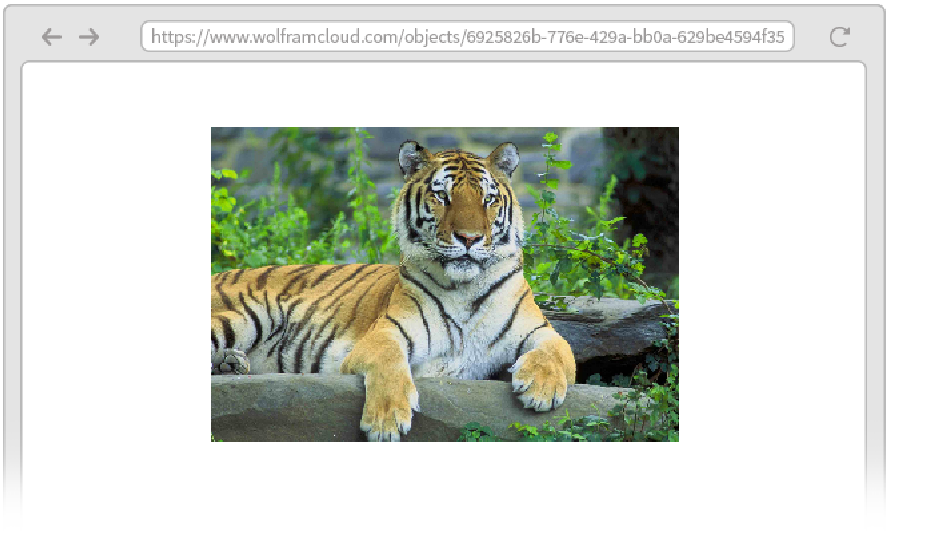
Submit the form and you’ll get back a picture of a tiger:

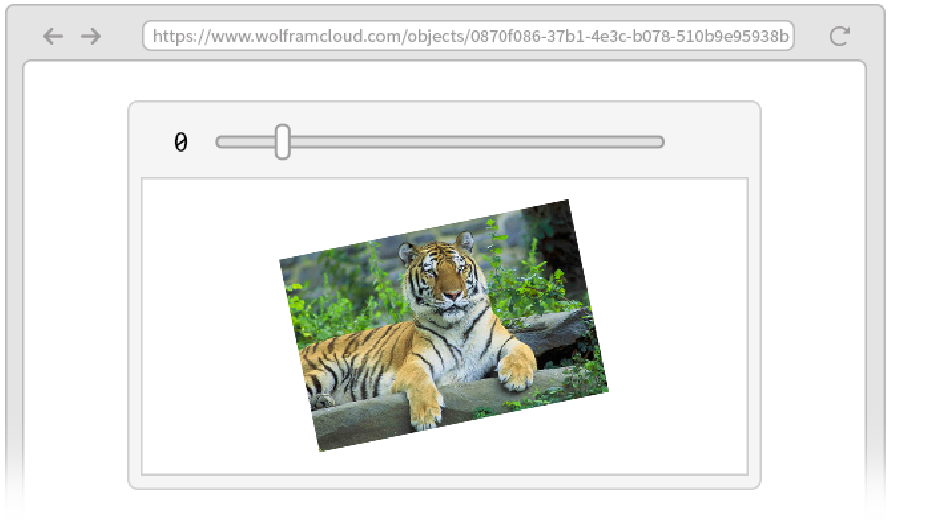
Generate a Manipulate from a form:
| In[9]:= |
| Out[9]= |

You can set up a form with any number of fields. For each field you say what type of input it should accept using the same specifications as Interpreter.
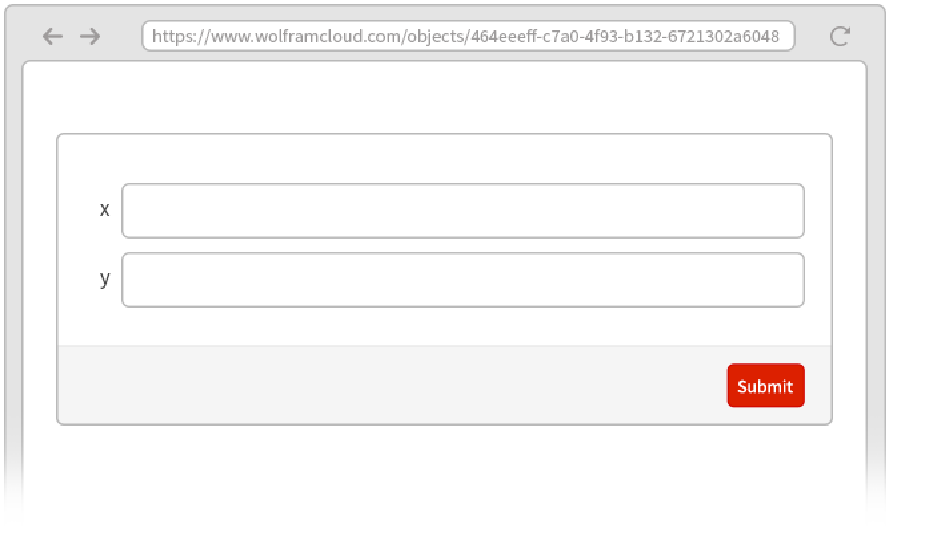
Deploy a form that accepts two numbers:
| In[10]:= |
| Out[10]= |


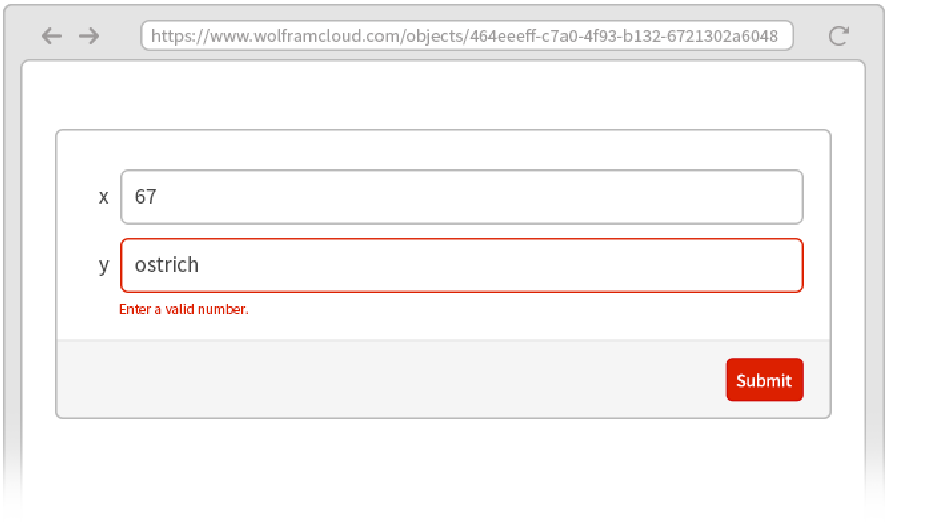
You can have fields that expect strings ("String") or integers ("Integer") or dates ("Date") or hundreds of other kinds of things.
When you ask for “real-world” types of input, like "Animal" or "City", CloudDeploy automatically sets up smart fields in your form, indicated by  , that use natural language understanding to interpret what’s entered in them. But for more-abstract types of input, like numbers, you can for example choose between "Number", "SemanticNumber" and "ComputedNumber".
, that use natural language understanding to interpret what’s entered in them. But for more-abstract types of input, like numbers, you can for example choose between "Number", "SemanticNumber" and "ComputedNumber".
"Number" only allows explicit numbers, like 71. "SemanticNumber" also allows numbers in natural language, like “seventy-one”. "ComputedNumber" also allows numbers that have to be computed, like “20th prime number”.
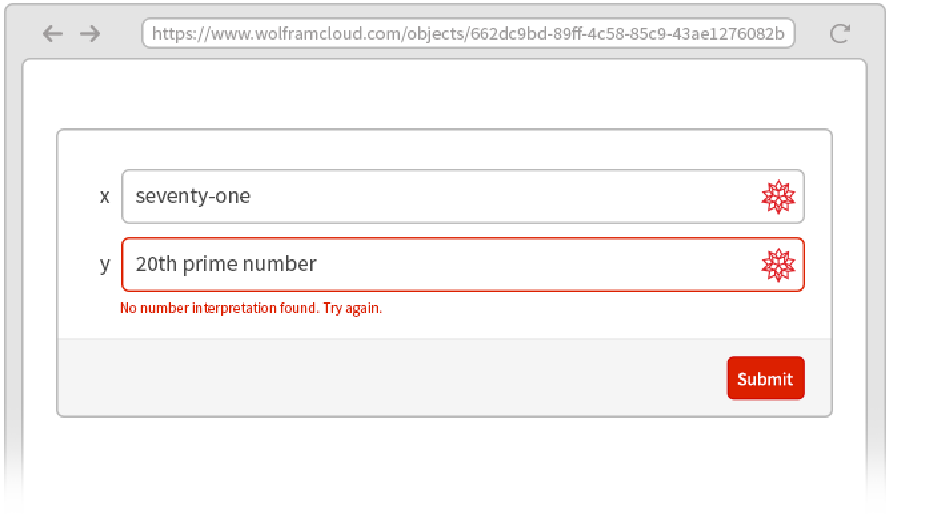
Allow numbers specified by natural language:
| In[11]:= |
| Out[11]= |
“Seventy-one” works as a semantic number; to find the prime requires a computed number:

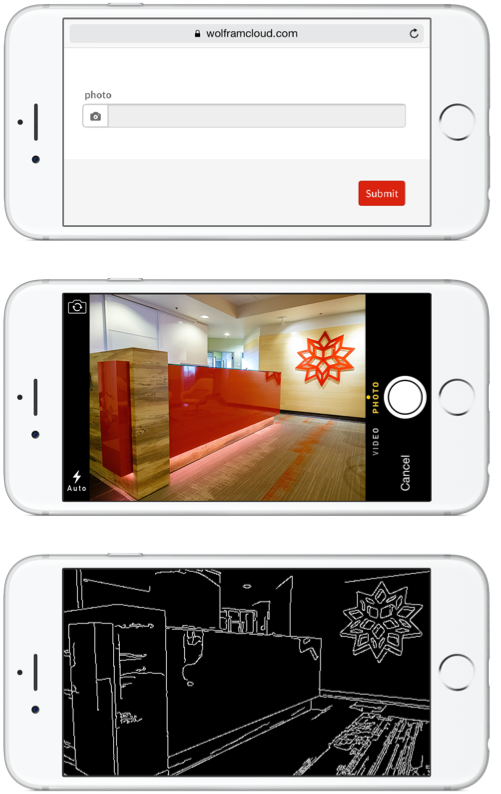
If you specify a type of input like "Image", you’ll get special controls for acquiring the image—like direct access to the camera or photo gallery on a mobile device.
| In[12]:= |
| Out[12]= |
On a mobile device, you can get the image from the camera:

FormFunction lets you set up “one-shot” forms. You fill in a form, press Submit, then get a result. If you want to get another result, you have to go back to the form, and then submit it again. FormPage lets you set up pages that always include the form along with the result—like, for example, Wolfram|Alpha or a search engine would.
| In[13]:= |
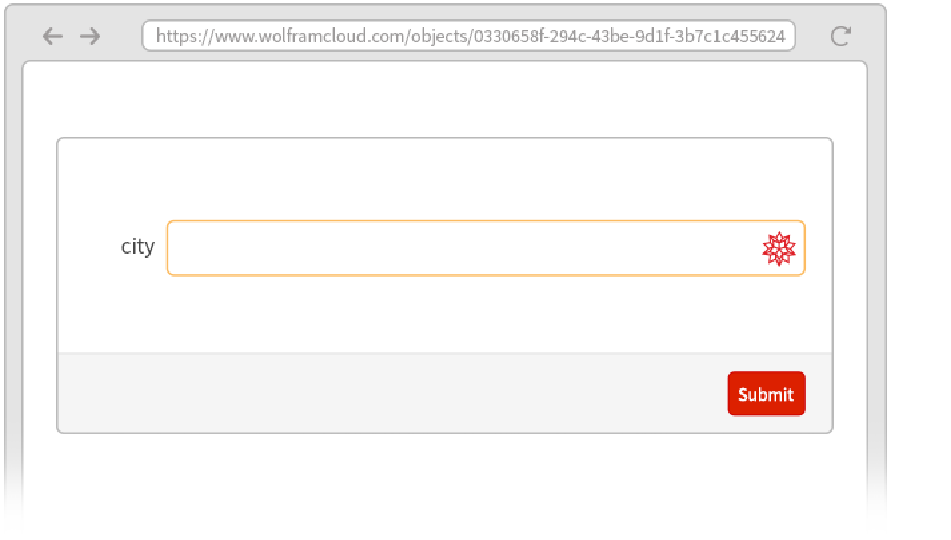
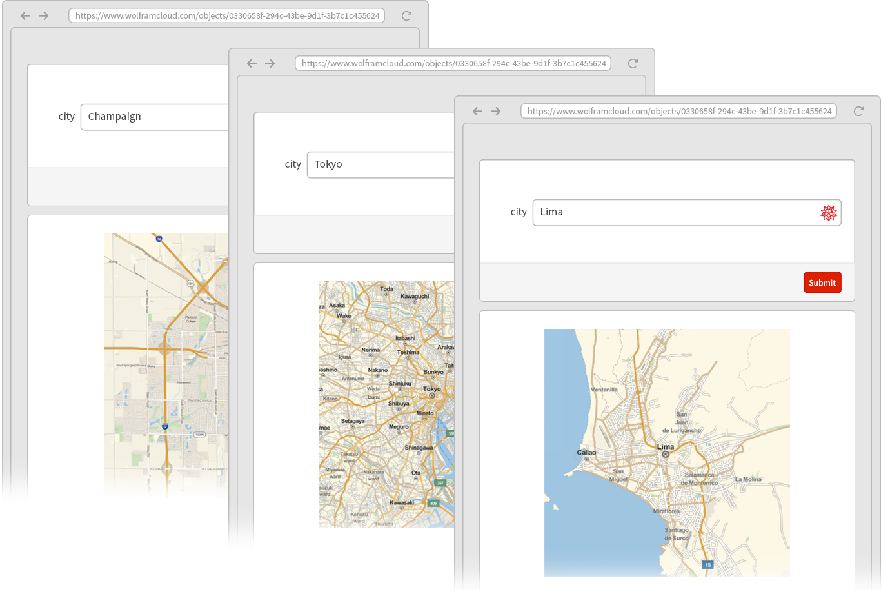
| Out[13]= |

You can change the field and submit again to get a new result:

| CloudDeploy[expr] | deploy to the cloud | |
| Delayed[expr] | computation delayed until it is requested | |
| FormFunction[form,function] | representation of a deployable form | |
| FormPage[form,function] | representation of a deployable form+result page | |
| URLShorten[url] | make a short version of a web URL |
36.1Deploy a map of your current location to the web. »
36.2Deploy to the web a map that shows the current inferred location of the user. »
36.3Create a website that displays a new random number up to 1000 at size 100 every time it is visited. »
36.6Deploy a form on the web that takes the topic of a Wikipedia page and gives a word cloud for the page. »
36.7Deploy a form page on the web that takes a string and repeatedly gives a reversed version at size 50. »
36.8Deploy a form page on the web that takes an integer n and repeatedly generates a picture of a polygon with random color and n sides. »
36.9Deploy a form page that takes a location and a number n and repeatedly gives a map of the n nearest volcanoes to the location. »
+36.1Create a website that displays a random red regular polygon with between 3 and 8 sides every time it is visited. »
+36.2Deploy a form on the web that takes numbers x and y given in English (e.g. “eight”) and computes x^y. »
They’re UUIDs (universally unique identifiers) that are long enough that with overwhelming probability no two identical ones will ever be created in the history of the universe.
Just ask for the format using ExportForm (or by giving the format inside FormFunction). Popular formats include “GIF”, “PNG”, “JPEG”, “SVG”, “PDF” and “HTMLFragment”. (Note that “form” in ExportForm refers to a “form or type of output”, not a “form to fill in”.)
How can I embed a webpage generated by CloudDeploy?
Use EmbedCode to generate the necessary HTML.
Just say e.g. {"s", "Enter a string here"} "String". By default, the label shown for a field is just the name you use for the variable corresponding to the field. You can use any label you want for a field, including graphics, etc.
How do I specify initial or default values for a field in a form?
Say e.g. "n""Integer"100.
Use Restricted. For example, Restricted["Number", {0, 10}] specifies a number between 0 and 10. Restricted["Location", Plain ] specifies a location in Italy.
] specifies a location in Italy.
To start with, use options like FormTheme. For more control, you can put a FormObject inside a FormFunction, and give very detailed instructions. You can include any headers or text or styling that can appear in a notebook.
Can forms have checkboxes, sliders, etc.?
Yes. They can use the same controls as Manipulate, including checkboxes, radio buttons, popup menus, sliders, color pickers, etc.
Yes. Field specifications can include constructs like RepeatingElement and CompoundElement. And forms can consist of lists of pages, including ones that are generated on the fly. (If the logic gets sufficiently complicated, you’ll probably want to use AskFunction instead of FormFunction.)
In the cloud ☺. Or in practice: on computers at centralized locations around the world.
When you deploy to the cloud, you immediately have a mobile app that you can access from within the Wolfram Cloud app. You can specify a custom icon for your app using IconRules.
APIFunction works very much like FormFunction, except it creates a web API that you can call by giving parameters in a URL query. EmbedCode lets you take an APIFunction, and generate code to call the API from many external programming languages and environments.
- Hyperlink["url"] or Hyperlink[label,"url"] represent a hyperlink to deploy on the web. The label can be anything, including an image. GalleryView lets you make an array of hyperlinks.
- 3D graphics are by default deployed to be rotatable and zoomable.
- AutoRefreshed makes a webpage be automatically refreshed on a schedule, so it’s ready if you ask for it.
- You can give detailed permissions for who can access something you deploy to the cloud, and what they can do with it. Setting $Permissions specifies a default choice of permissions.